5 herramientas gratis para crear mockups
Antes de que aparecieran los mockups o wireframes, cuando necesitabas un prototipo inicial del proyecto o bien pasabas un montón de tiempo con photoshop/gimp para generar capturas e imágenes de lo que sería el diseño del prototipo, o bien lo ibas haciendo sobre la marcha ajustando la parte visual y probando diferentes combinaciones para ver cuales quedaban bien y cuales no.
En cualquier caso ambas opciones consumían muchísimo tiempo y no era demasiado efectivas.
En este artículo descubrirás 5 herramientas gratis para crear mockups
Una herramienta de wireframe son una serie de dibujos que tienen como fin representar la estructura de un sitio web.
Un wireframe no contiene detalles o elementos gráficos. Sirve para tener una rápida visión sobre como estará organizado el contenido del sitio web, sin entrar en demasiados detalles.
Un wireframe además sirve como herramienta de comunicación entre diseñadores, programadores, directores de proyecto y clientes.
Incluso para un freelance o un equipo muy pequeño de desarrollo, un wireframe puede ser muy útil ya que evita que tratemos de imaginar constantemente el resultado durante el proceso de desarrollo.
Nos ayuda a ser más organizados y precisos.
A continuación te presentamos 5 herramientas para diseñar mockups que ofrecen versión gratuita.
Realmente hoy en día existen infinidad de herramientas de este tipo, por lo que si conoces alguna otra y quieres recomendarla o simplemente dar tu opinión sobre alguna de estas herramientas deja tu comentario al final del post.
Indice
5 herramientas gratis para crear mockups
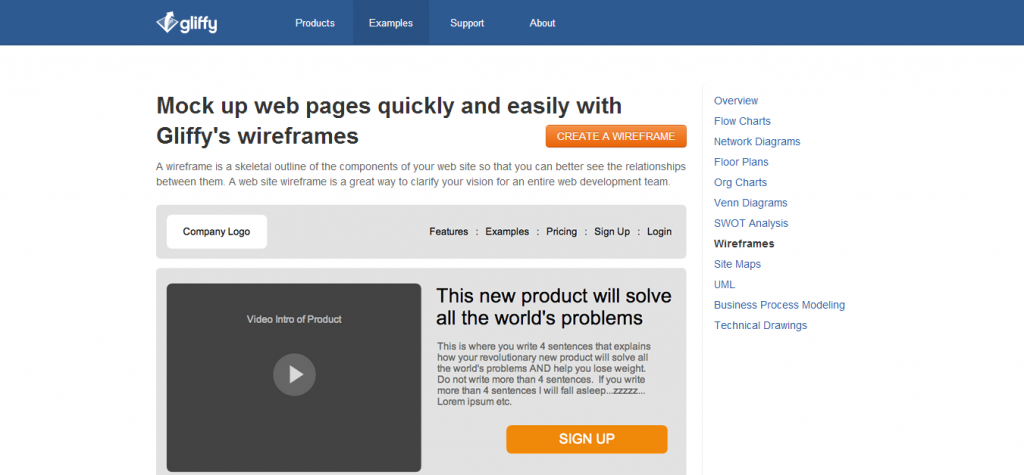
Gliffy
Es una herramienta gratuita y online para crear mockups de un sitio web. Cuenta con una librería de esquemas y con una API para que los desarrolladores puedan integrar la herramienta con sus aplicaciones. En cuanto a herramientas de mockups, es una de las opciones más potentes.
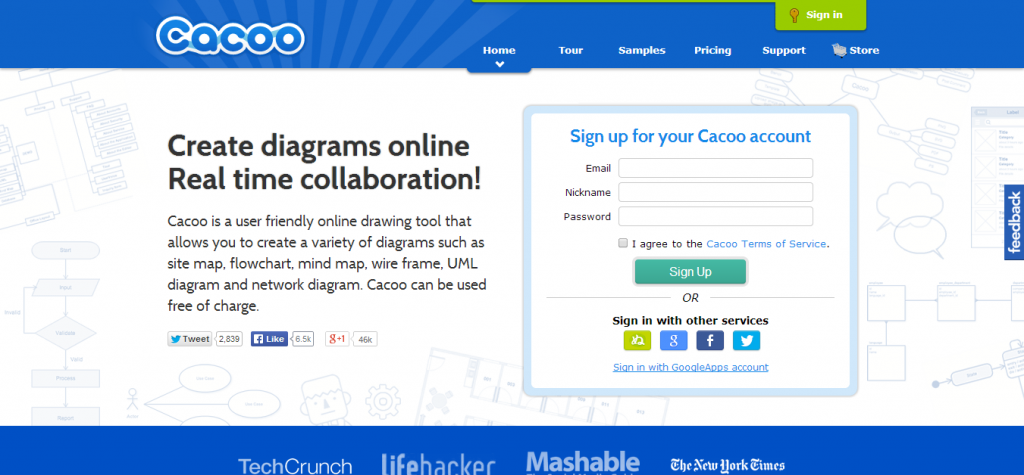
Cacoo
Te permite crear facilmente mockups para sitios web o apps. Tiene un plan gratuito con el que solamente puedes exportar el proyecto final en .PNG, suficiente si lo que buscamos es diseñar la estructura del proyecto y conseguir una visión global. Su característica más destacable es la posibilidad de colaborar entre usuarios en tiempo real.
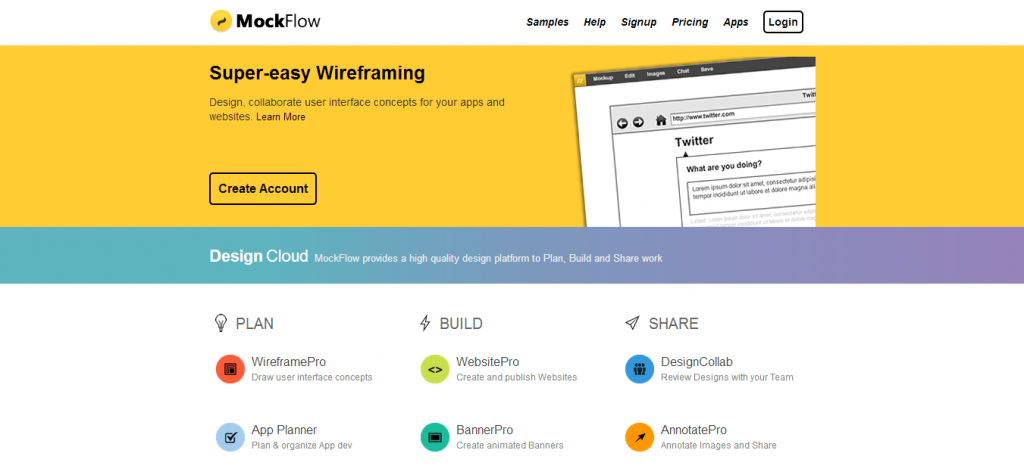
Mockflow
Herramienta totalmente interactiva que incluso permite crear sitemaps de las páginas del proyecto. Puede exportar en multitud de formatos, y es muy completo en cuanto a características y opciones a elegir.
Dispone de una librería de plantillas para que puedas elegir la más adecuada para organizar tu contenido web.
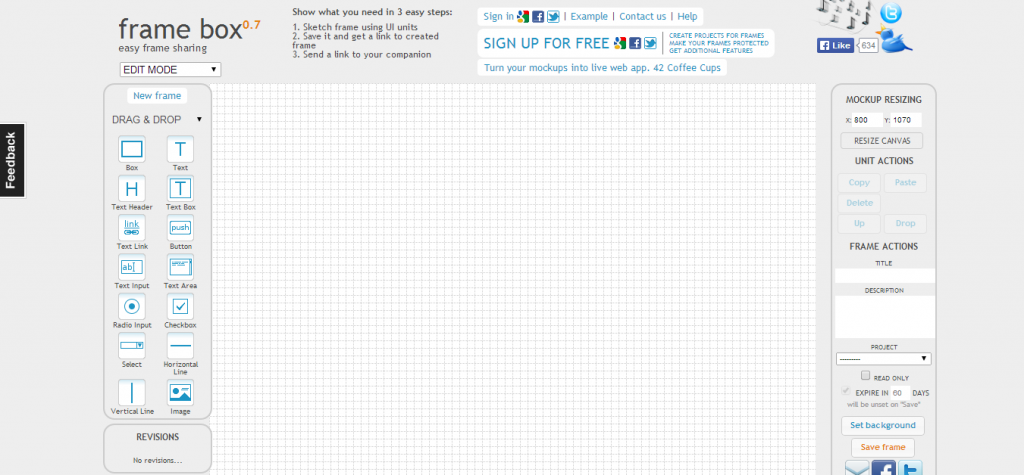
Frame Box
Si lo que buscas es una herramienta muy sencilla, simple y fácil de utilizar (ideal para aquellos que empiezan en esto de los mockups), esta es tu herramienta.
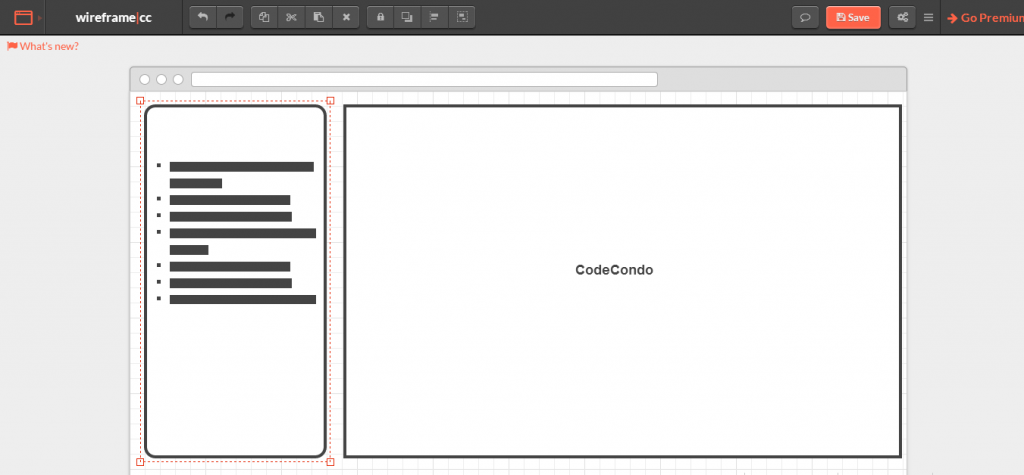
Wireframe.cc
Otra herramienta sencilla y minimalista, que permite con mucha facilidad cambiar entre diseño a equipos de sobremesa, tablets o smartphones.
¿Conocías alguna de estas herramientas? ¿Has utilizado alguna otra? ¿Cual es tu opinión?