7 tendencias UI en eCommerce
El eCommerce está en auge, no es nada nuevo, el comercio electrónico en España ha crecido un 22,5% el último año.
Las tres principales razones de compra por internet de los ciudadanos españoles son: «Comodidad» (78%), «Precio» (73,2%) y «Ahorro de tiempo» (65,5%), mientras que el 55,6% lo hace por «Facilidad de Compra».
Es por ello que desde hace tiempo el eCommerce atrae tanto a grandes inversores como a pequeños emprendedores, que ven en él una buena oportunidad de negocio.
Desde este blog hemos hablado en muchas ocasiones sobre eCommerce, refiriéndonos a 5 cosas que hacer para mejorar tu tienda online, cómo conseguir que los clientes confíen en tu eCommerce o incluso por qué necesitas un certificado SSL para tu eCommerce.
Sea cual sea el sector de tu eCommerce, el UI –diseño de interfaz de usuario- es una pieza clave en el éxito de cualquier negocio online.
A través del UI vas a definir qué elementos mostrar, como estarán organizados y cómo los vas a presentar, cómo será la navegación a través de tu eCommerce, cual será la combinación de colores escogida, qué opciones de búsqueda y filtrado vas a permitir, etc.
A continuación destacamos siete tendencias UI en eCommerce de especial importancia:
Indice
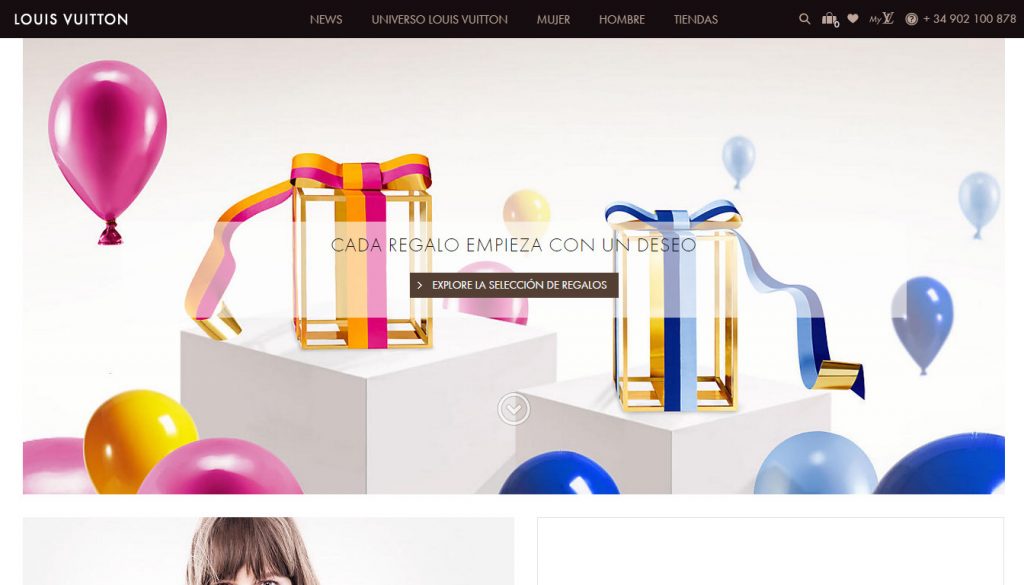
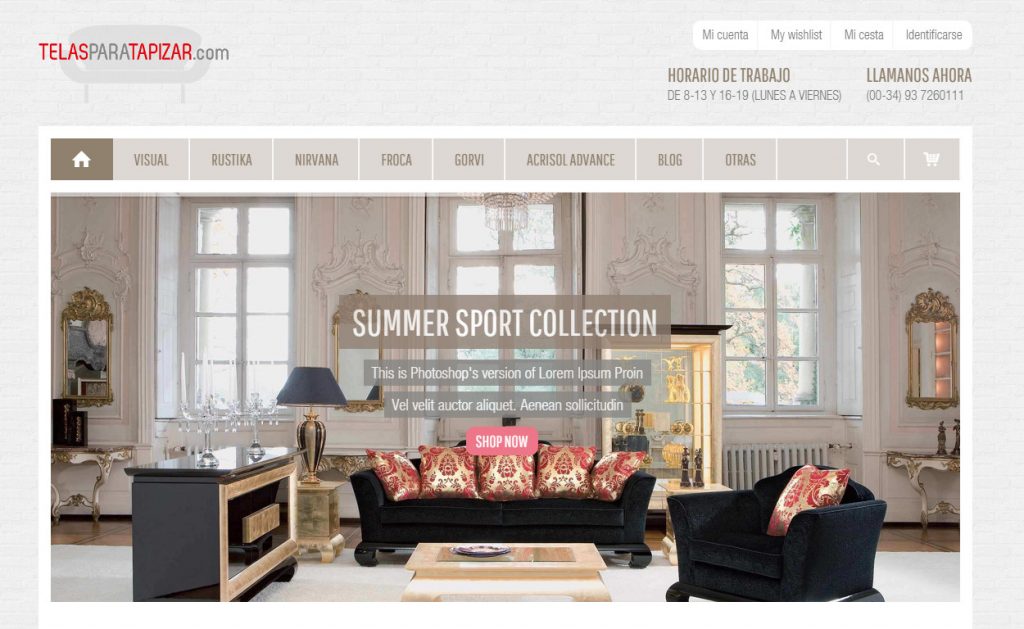
1. Página de Inicio
La página de inicio de un sitio web te da una idea o primera impresión acerca de como serán el resto de las páginas.
Podemos decir que es una de las páginas más importantes y claves en un sitio web o tienda online.
Primero, porque la mayor parte de usuarios entrarán en nuestro sitio web a través de esta página, y segundo porque si esta página no consigue llamar la atención del usuario y retenerlo para que continúe navegando, da igual el esfuerzo que hayamos puesto en el resto de páginas, no servirá para nada. Cuando un usuario llega a nuestra página web, lo primero que hace, es escanear nuestra página de inicio, y según esto, decidirá si sigue navegando en ella o no. Podemos definir nuestra página de inicio como «un escaparate» de nuestra tienda online
La página de inicio de tu tienda online tiene que tener un diseño atractivo que te permita transmitir el mensaje que deseas al cliente potencial -ya sea cercanía, exclusividad o qué es lo que ofreces frente a la competencia.
Además es fundamental que en esta página se muestre de manera clara las políticas de envío, formas de contacto, métodos de pago permitidos, garantías de seguridad en el pago, etc. En nuestra página de inicio, tenemos que:
– Incluír un pequeño resumen de que hace nuestra tienda.
– Tenemos que mostrarle a los usuarios los servicios que ofrecemos.
– Debemos mostrar los datos de contacto de una manera clara.
– Nuestro página principal tiene que tener un diseño atractivo, ya que será la primera impresión del usuario.
Además de estos, los elementos que deben aparecer en nuestra página de inicio son:
– Logotipo, el logo de nuestra empresa, que normalmente suele aparecer en el menú, en la parte izquierda o en el centro.
– Menú, que debe ser claro, sin complicaciones, que el usuario pueda encontrar fácilmente lo que está buscando.
– Pie de página, en esta sección de la página, normalmente se utiliza para mostrar la información del contacto, las redes sociales, avisos legales…
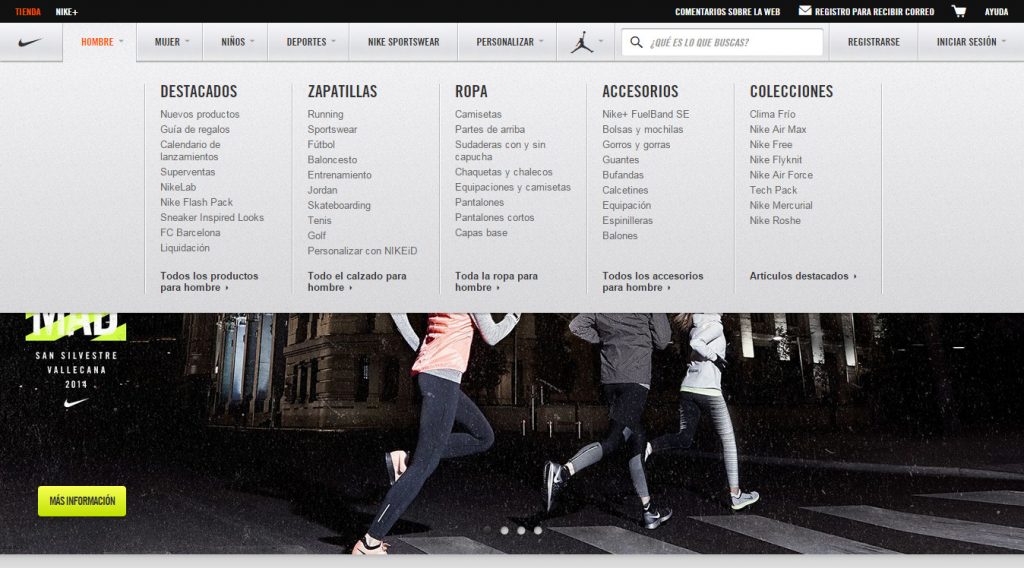
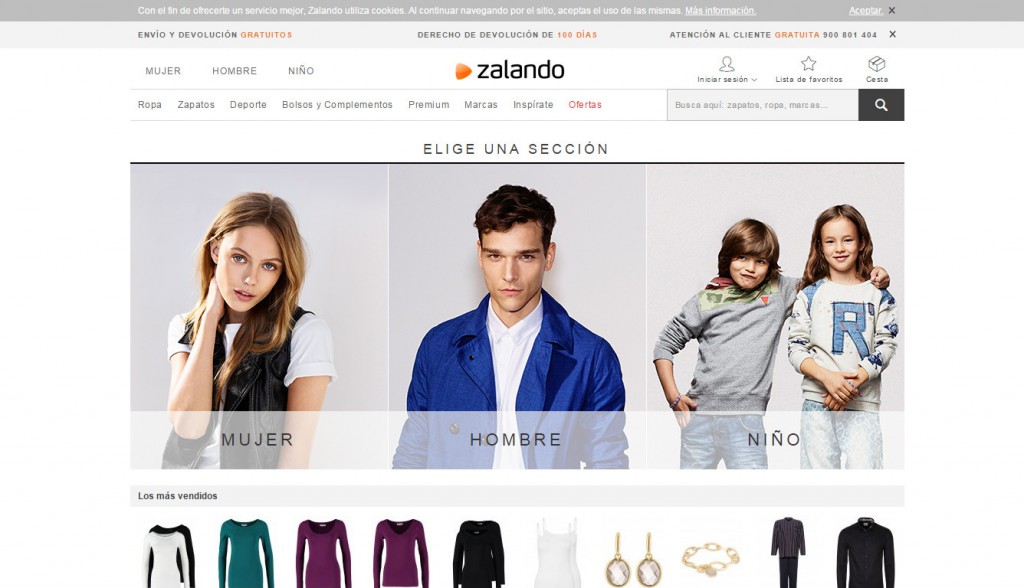
2. Clasificar y categorizar
Muchos usuarios acceden a sitios web y tiendas online a través del smartphone. En estos dispositivos la navegación no es tan rápida como en los equipos de sobremesa, además de que el usuario cada vez es más impaciente; o encuentra rápidamente lo que busca o probará en la web de alguno de tus competidores.
Los productos deben de estar clasificados y ordenados por categorías de una manera lógica e intuitiva. Al usuario no le importa el nuevo diseño de tu tienda online, no va a examinar minuciosamente todas las páginas y secciones hasta encontrar aquello que busca.
Tienes que clasificar bien los productos que ofreces y conseguir que el usuario pueda comprarlos con el menor número de clicks de ratón.
Un consejo que debemos seguir cuando vayamos a estructurar el menú de nuestra página web, es estudiar a nuestra competencia, esto nos dará muchas ideas. En este punto, tenemos que ponernos en la piel del usuario, debemos pensar en como trataría de buscar él nuestro productos.
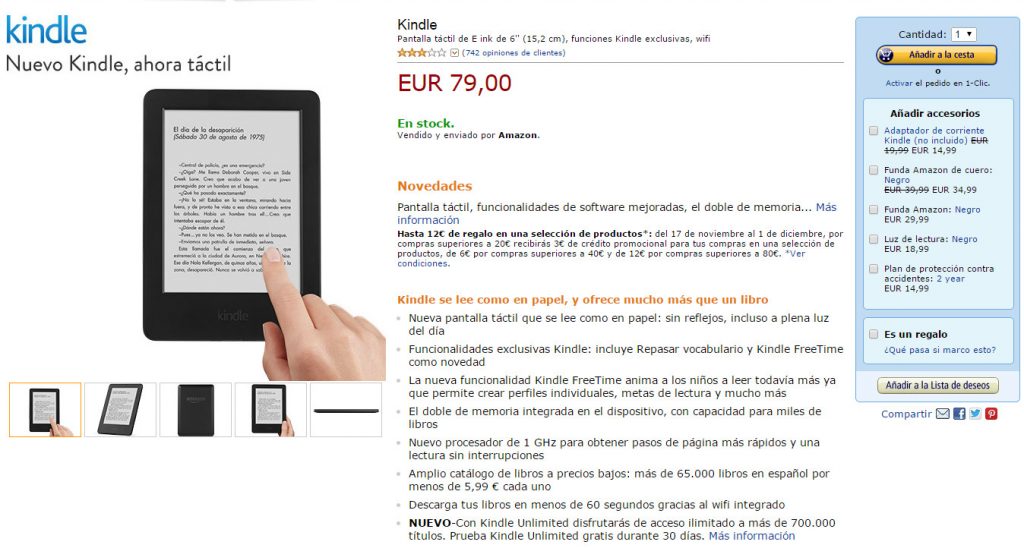
3. Información de los productos
Piensa en dos tiendas online que vendan bolsos para mujer.
La primera de ellas presenta sus productos con una única foto y el precio de venta. La segunda presenta para cada producto varias fotos desde diferentes ángulos, una descripción breve, información sobre los materiales empleados, medidas exactas y peso, además de información sobre el cuidado del producto y su limpieza.
¿Cual crees que conseguirá vender más productos?
Está claro que aquella cuya ficha de producto añada información de utilidad para el usuario y que permita destacar las ventajas del producto y los beneficios que conseguirá el cliente al comprarlo. No se trata de añadir información innecesaria sino aquella importante.
A la hora de crear una ficha para nuestros productos, debemos tener presentes unos conceptos básicos:
– El título de nuestro producto, debe ser claro. Con este tenemos que conseguir que el usuario siga leyendo la descripción del producto. En el título debemos indicar las cosas que sean importantes para el producto. ¿Que quiere decir esto? Muy sencillo, si el producto que vamos a vender, el año de este es una información relevante, entonces tendremos que indicar el año en el título del producto.
– La imagen debe ser atractiva, que se vea bien. Es uno de los puntos más importantes.
– Mostrar una información básica, es decir, la que no hayamos podido poner en el título.
– El precio se debe mostrar de una manera clara, sin está o no con gastos extras…
– Nuestro carrito debe de ser lo más visible posible y llamar la atención.
– Mostrar una descripción completa del producto.
– Ventajas destacadas que tiene el producto.
– Mostrar la política de devoluciones.
– Mostrar productos relacionados.
– Tener un apartado de opiniones. Es un punto muy importante, ya que hoy en día se compra mucho por Internet, y muchos de los usuarios antes de comprar el producto, leen las opiniones de los demás, y en función de eso, deciden comprar o no.
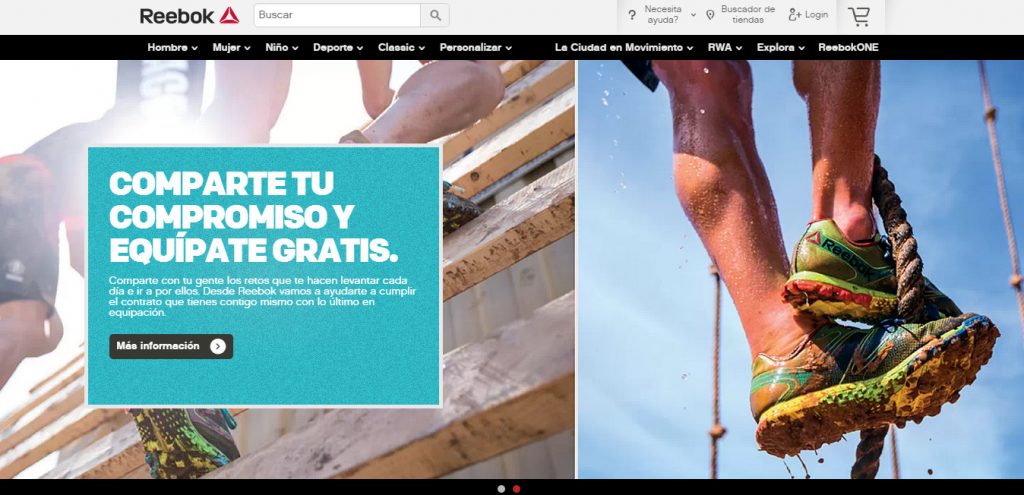
4. Búsqueda y filtrado
No basta con que los productos estén bien clasificados y ordenados, tienes que permitir la opción de búsqueda en tu tienda online para que el usuario pueda localizar o despejar sus dudas acerca de un producto en particular. Esta funcionalidad hace tiempo que ha dejado de ser un extra para convertirse en algo esencial.
Con el uso de dispositivos pequeños tipo smartphones o tablets, el usuario más que nunca, necesita ser capaz de localizar un producto rápidamente sin tener que recorrer todas las categorías y subcategorías de tu eCommerce.
Tener un apartado de búsqueda en nuestra página web es necesario. Muchos usuarios prefieren buscar un producto en concreto, antes de pasar el tiempo navegando por nuestro menú, sobretodo en sitios web donde hay muchos productos, ya que pueden resultar difícil buscar un producto en concreto.
Cuando creemos nuestro «cuadro de búsqueda» tenemos que utilizar un texto claro para que el usuario sepa que se trata de un cuadro de búsqueda, donde va a poder buscar nuestros productos. Debemos ponérselo lo más fácil posible al usuario. Algo muy importante a la hora de crear un cuadro de búsqueda, es crear un autocompletado, ya que este ayudará mucho al usuario cuando vaya a buscar un producto.
Mediante la implementación de tecnologías como Javascript y Ajax, podrás refrescar la página de forma dinámica. Esto significa que no obligarás al usuario a tener que presionar sobre el botón de búsqueda cada vez que realice un cambio en el texto, y simplemente escribiendo, tendrá acceso al producto que estaba buscando.
5. Uso de colores
El mejor UI es aquel que ayuda a los usuarios a conseguir aquello que quieren sin comprometer ningún aspecto de la tienda como navegabilidad, presentación de la información, facilidad de compra, etc. La combinación de colores en tu tienda online es un elemento de diseño que además de reforzar el mensaje que quieres comunicar puede ayudarte a aumentar las conversiones.
En cuanto a renovar el diseño de una tienda online, uno de los trends novedosos y que se está viendo más desde los últimos años, son las animaciones. Una forma interactiva de mostrar los productos, más allá de la forma estática de presentación que suponen las imágenes. Esto es muy efectivo para conseguir ventas que se basan en la apariencia del producto.
6. Uso de iconos
El uso de iconos es un recurso muy práctico para señalar y destacar partes nuestra tienda online que son de reducido tamaño pero de gran importancia.
Al utilizar iconos universales y familiares para el usuario consigues que de un vistazo sea capaz de localizar funcionalidades críticas para tu tienda online tales como «Iniciar sesión», «Ver cesta de la compra» o «Lista de favoritos».
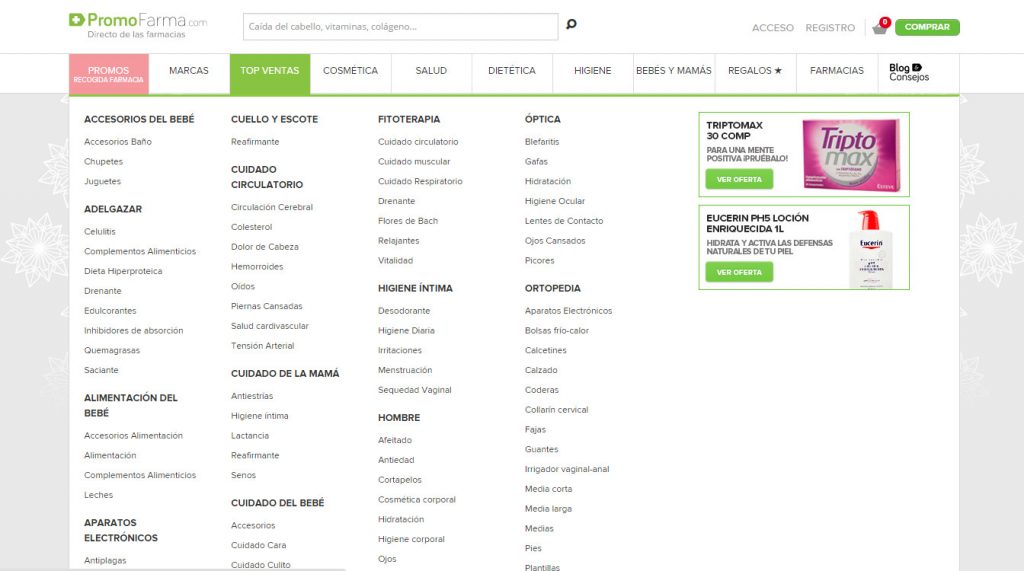
7. Navegación
En sitios eCommerce, generalmente los menús desplegables de tipo DropDown son los más utilizados y que resultan más eficaces al permitir mostrar un gran número de Categorías/Subcategorías/Productos en un espacio reducido, de una forma muy ordenada y jerarquizada.
Conclusión
Estas son las siete tendencias UI en eCommerce que creemos serán más importantes.
Como puedes ver, todas ellas están orientadas a facilitar la compra y mejorar la experiencia de uso y si estás pensando en poner en marcha un negocio online basado en eCommerce, deberías tenerlas en cuenta.
También puede interesarte:
- Cómo crear una ficha de producto perfecta para tu tienda online
- La importancia de las Landing Page en tu ecommerce
- Cómo vender en Amazon España
¿Preguntas? ¿Comentarios? ¿Algo que te gustaría añadir o con lo que no estés de acuerdo? Cuéntanoslo.