Cómo utilizar Google Tag Manager en Prestashop
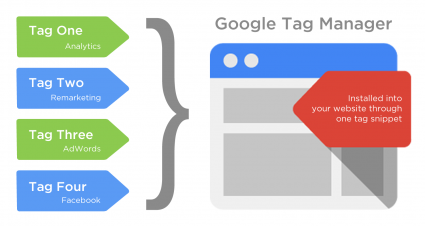
Google Tag Manager es un sistema de administración de etiquetas -los snippets de JavaScript que envían información a terceros- en tu sitio web o app, que hace más sencilla la utilización de fragmentos de código de terceros en tu sitio web.
Antes de Google Tag Manager si querías instalar Google Analytics en tu sitio web, necesitabas copiar ese fragmento de código en el header de tus archivos.
Si más tarde querías utilizar AdWords en tu web, de nuevo tenías que copiar y pegar otro fragmento de código diferente, y así con cada servicio externo que quisieras utilizar en tu web y que necesitase capturar datos de tráfico, analítica, etc.
Con Google Tag Manager tan sólo tienes que configurar una única vez un snippet de código en tu sitio web, y a partir de ahí administrar los servicios externos que quieres utilizar, desde un panel de control sencillo y amigable.
Antes de adentrarnos en Google Tag Manager para Prestashop, te dejamos algunos artículos relacionados que también te pueden interesar.
- Plantillas Prestashop Responsive para belleza y moda
- Ejemplos y casos de éxito de Tiendas Online Prestashop
- Servicios para incluir opiniones y valoraciones de productos en Prestashop
- Trucos SEO para mejorar el posicionamiento de una Tienda Online
- Pinterest para Tiendas Online. Cómo usarlo.
- Comparativa Prestashop vs Magento
Indice
¿Qué es una etiqueta de Google Tag Manager?
Una etiqueta es un fragmento de código JavaScript que tienes que copiar en los archivos de tu web para que registre y envíe información a servicios externos.
Ejemplo de etiqueta de Google Analytics.
<script type=»text/javascript»>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXX-X’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
¿Qué es Google Tag Manager y por qué te interesa?
Google Tag Manager es un sistema de administración de etiquetas, sencillo y amigable para utilizar servicios de terceros en tu sitio web.
Google Tag Manager evita que tengas que copiar manualmente diferentes códigos JavaScript en los archivos de tu web -minimizando así el riesgo de errores al tener que modificar los archivos.
Supongamos que quieres utilizar con tu Tienda Online los siguientes servicios:
- Google Analytics para medir las visitas y la parte de analítica.
- Google Adwords para las campañas de publicidad.
- Facebook Ads para mostrar anuncios en Facebook.
- CrazyEgg para utilizar mapas de calor y saber en dónde hacen click tus usuarios.
- Linkedin Insight para incorporar Linkedin a tu estrategia de marketing.
Sin Google Tag Manager necesitarías acceder a cada servicio y copiar y pegar su etiqueta -fragmento de código JavaScript- en todas las páginas de tu sitio web, para que estos servicios comiencen a recibir la información que necesitas y puedas utilizarlos.
Con Google Tag Manager tan sólo copiarías una única etiqueta que actúa de contenedor y podrías instalar, configurar y eliminar cualquiera de los servicios anteriores desde el panel de control de Tag Manager, mucho más sencillo y amigable.
¿Cómo utilizar Google Tag Manager en Prestashop?
Para comenzar a utilizar Tag Manager en tu tienda Prestashop, lo primero que necesitas es acceder con tu cuenta de Google a Google Tag Manager.
Google Tag Manager se compone de Cuentas, Contenedores, Etiquetas, Disparadores.
Cuentas – Accounts
Una cuenta es el nombre de tu proyecto.
Contenedores -Container
Un contenedor será un sitio web específico, una app, una tienda online… por lo que en una cuenta puede haber varios contenedores.
Etiquetas – Tags
Una etiqueta o tag, es una acción sobre el contenedor. Por ejemplo calcular el número de visitas o el número de transacciones.
Disparadores – Triggers
Un disparador o trigger es un evento que activa la ejecución de una etiqueta. Un disparador puede ser hacer click en un botón, acceder a una URL determinada, visitar cualquier página del sitio web, etc.
De esta forma lo normal es que en una cuenta puedan existir uno o varios contenedores, cada uno de ellos contenga varias etiquetas (según lo que queramos medir) y cada una de estas etiquetas pueda ser activada por un disparador.
Cómo usar Google Tag Manager en Prestashop para medir las visitas y las transacciones de tu tienda
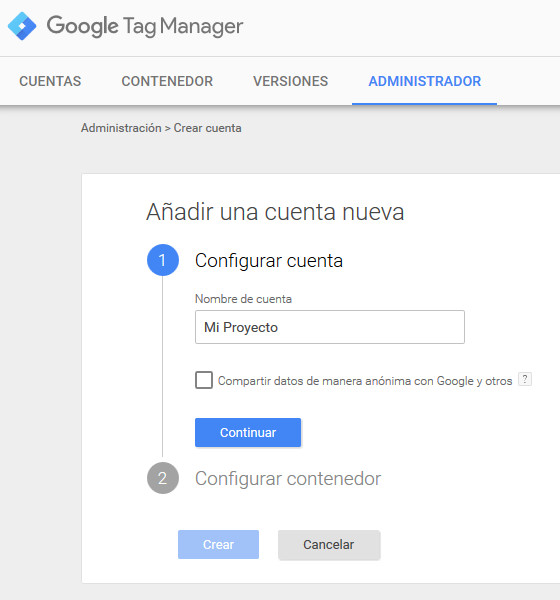
Si accedemos por primera vez a Google Tag Manager lo primero que necesitaremos es crear una cuenta.
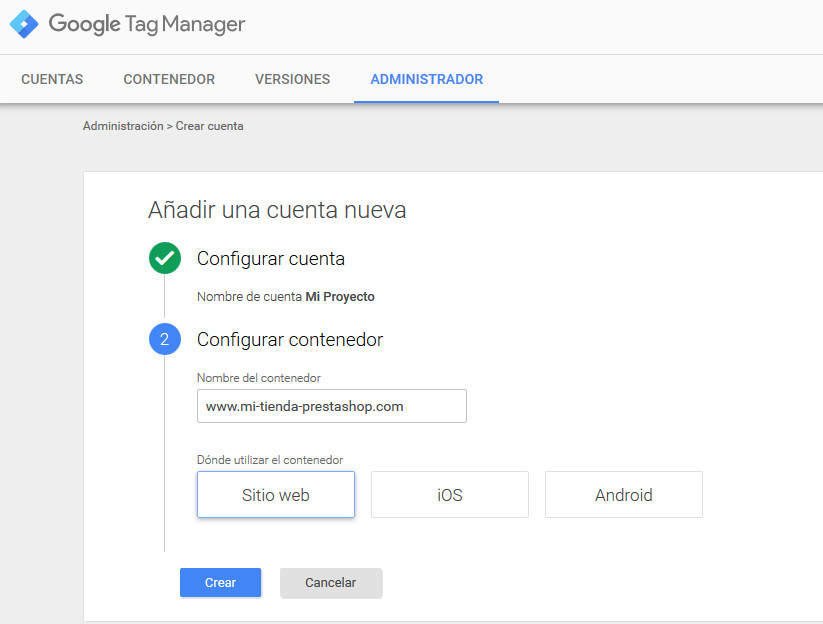
En el paso 2 tendremos que crear un contenedor, ya que para cada cuenta al menos necesitamos crear uno.
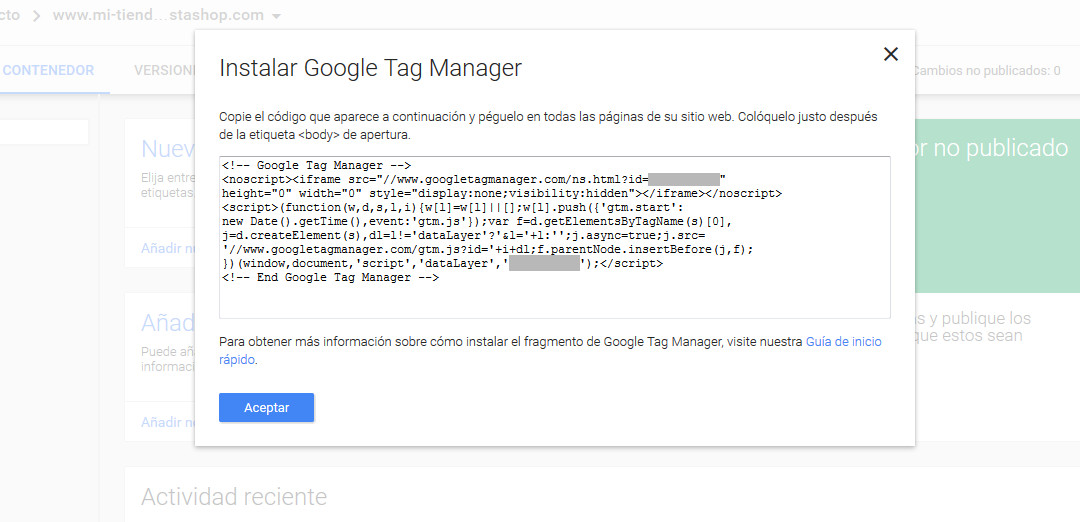
En la siguiente pantalla Tag Manager nos proporcionará el código del contenedor que acabamos de crear.
Este snippet de código JavaScript tendrás que copiarlo y pegarlo en el archivo Header.tpl que se encuentra en el directorio /themes/tu-theme/ de tu tienda online Prestashop.
Descarga por FTP el archivo y edítalo con el bloc de notas o cualquier otro editor de texto.
Busca la línea de apertura de la etiqueta <body>
Normalmente podrás encontrarla cerca de la línea número 43 del documento y será algo como
<body{if isset($page_name)} id=»{$page_name|escape:’html’:’UTF-8′}»{/if} class=»{if isset($page_name)}{$page_name|escape:’html’:’UTF-8′}{/if}{if isset($body_classes) && $body_classes|@count} {implode value=$body_classes separator=’ ‘}{/if}{if $hide_left_column} hide-left-column{/if}{if $hide_right_column} hide-right-column{/if}{if $content_only} content_only{/if} lang_{$lang_iso}{if !$hide_left_column && !$hide_right_column} two_columns{/if}»>
Justo después de esa línea pega el código de Google Tag Manager, pero asegúrate de incluir la etiqueta {literal} antes del código de Google Tag Manager que acabas de pegar, y la etiqueta {/literal} justo después del código.
Esto es así debido a las particularidades del lenguaje SMARTY que utiliza Prestashop y que hace necesario introducir etiquetas {literal} para utilizar snippets de código JavaScript en los archivos .TPL.
Finalmente debería de quedarte el código en tu archivo Header.tpl de la siguiente manera
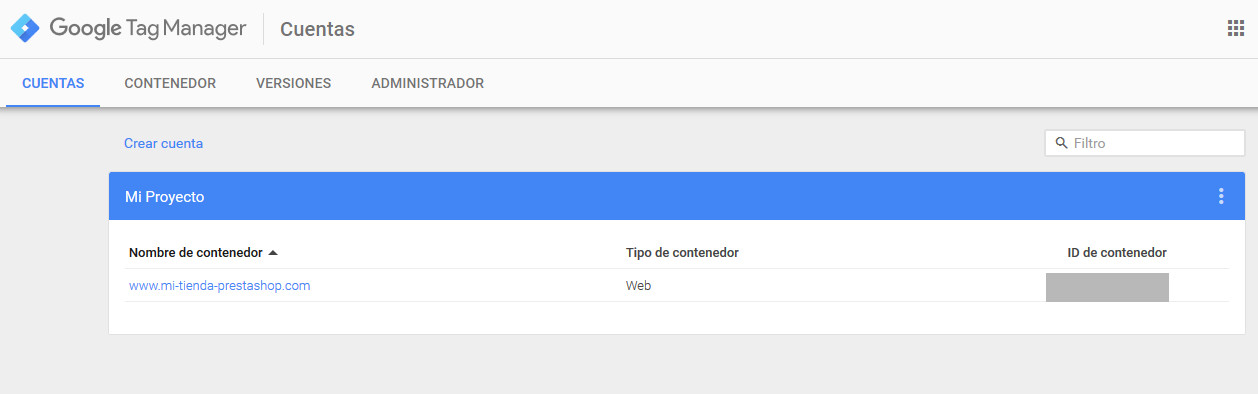
Perfecto, ya hemos creado un contenedor en nuestra cuenta de Tag Manager.
Si accedes al panel «Cuentas» de Tag Manager podrás comprobar que allí aparece la información que acabas de crear.
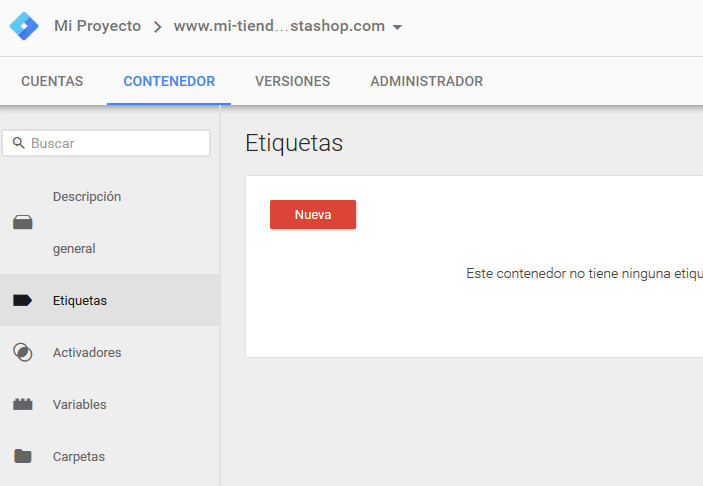
Ahora necesitas crear una etiqueta.
Dirígete a Contenedor y selecciona en el panel izquierdo la opción Etiquetas o Tags
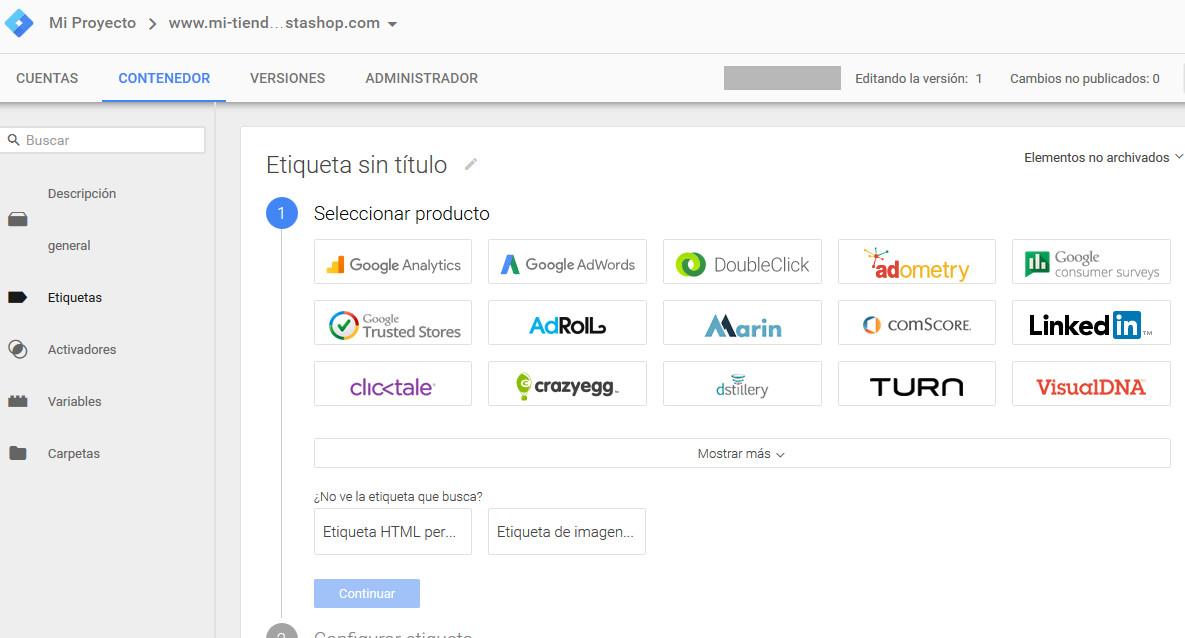
Puedes crear multitud de etiquetas diferentes según el servicio que vayas a utilizar con tu Tienda Online Prestashop.
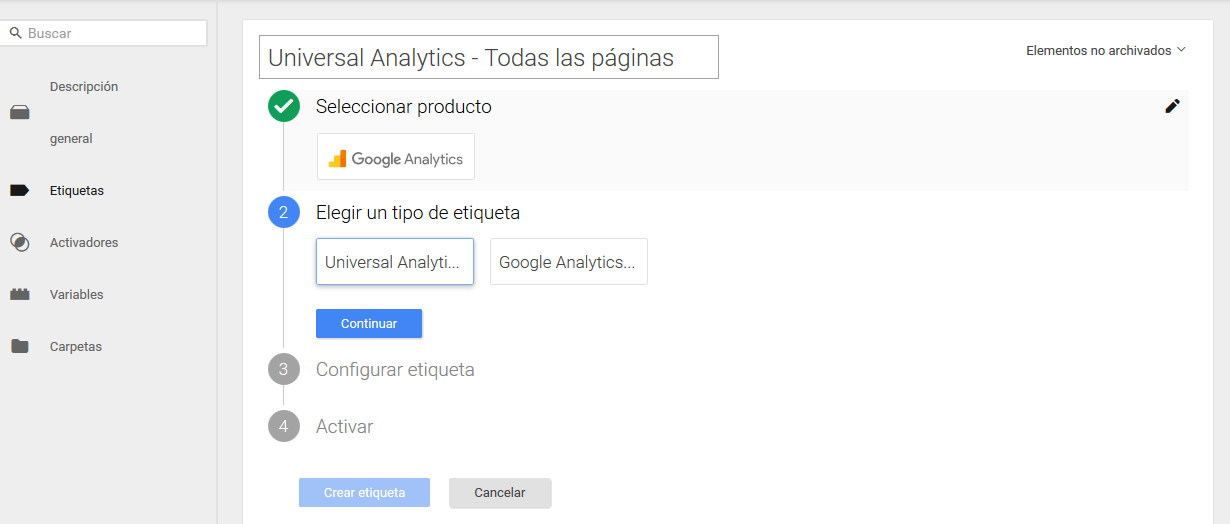
En este ejemplo ya que queremos contabilizar todas las visitas que se produzca en la Tienda Online, necesitamos crear una etiqueta de Google Analytics, que mida todas las visitas que se producen en todas las páginas de nuestra Tienda Online.
Le damos un nombre identificado a la etiqueta vamos a crear y seleccionamos la opción «Universal Analytics».
Universal Analytics es el sistema actual y que Google recomienda para utilizar el código de Google Analytics en un sitio web.
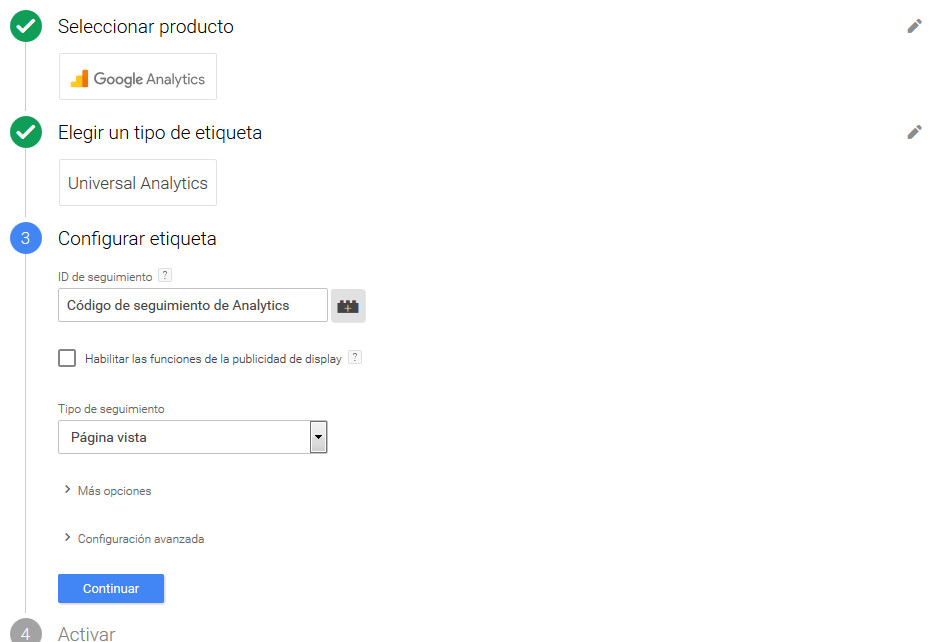
A continuación tenemos que pegar el código de seguimiento de nuestra cuenta de Google Analytics y seleccionar en «Tipo de seguimiento», Página Vista.
Para consultar y copiar el código de seguimiento de tu proyecto accede a Google Analytics y en la pestaña Administrador consulta el enlace «Información de Seguimiento»
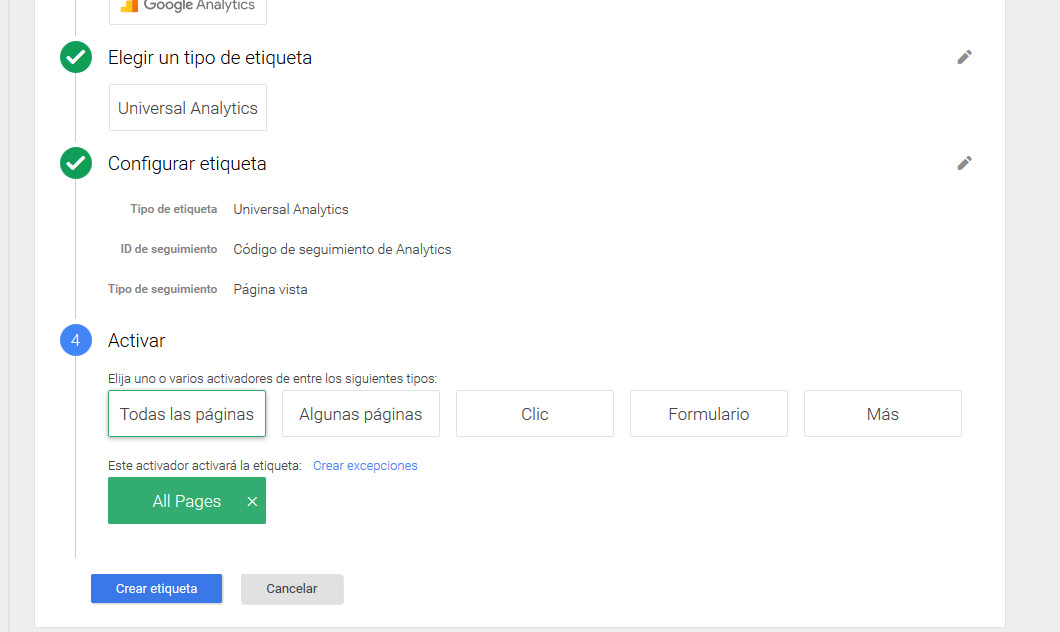
Una vez has copiado el código vuelves a Tag Manager y finalizas el proceso seleccionando «Todas las páginas» en el paso 4, para que así Google Analytics pueda monitorizar las visitas de todas las páginas de tu Tienda Online.
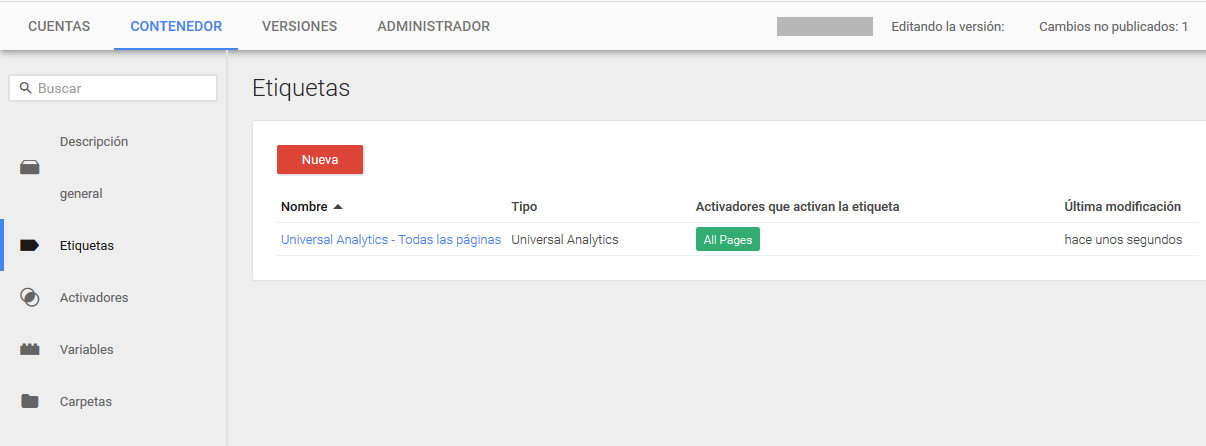
Puedes consultar la etiqueta de Google Analytics creada accediendo a la sección Etiquetas en el panel de control de Tag Manager
Ya tenemos configurada una etiqueta de Google Analytics en nuestra tienda Prestashop para medir todas las visitas y que se va a activar en todas las páginas de nuestra tienda.
Si Google Analytics todavía se te atraganta puedes echarle un vistazo a nuestra Guía de Google Analytics para dummies.
Para medir y consultar desde Analytics además de las visitas, toda la información relativa a las transacciones que se realizan tenemos que crear y configurar otra etiqueta de la siguiente forma.
Accedemos a Etiquetas/Nueva
Seleccionamos de nuevo Google Analytics en producto, y Universal Analytics en tipo de etiqueta.
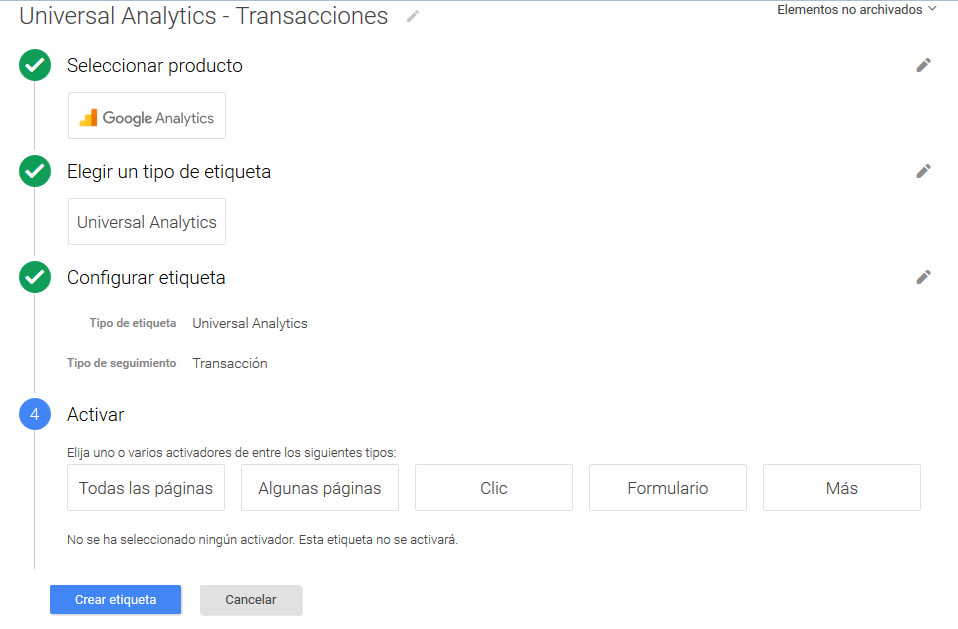
En tipo de seguimiento escogemos Transacción, ya que queremos medir las compras que se produzcan en la tienda online.
En el paso 4 Activar, seleccionamos Más ya que necesitamos crear un activador personalizado diferente a un click o a la visita de una o varias páginas. Nuestro activador personaliado será una compra o pedido en la tienda online.
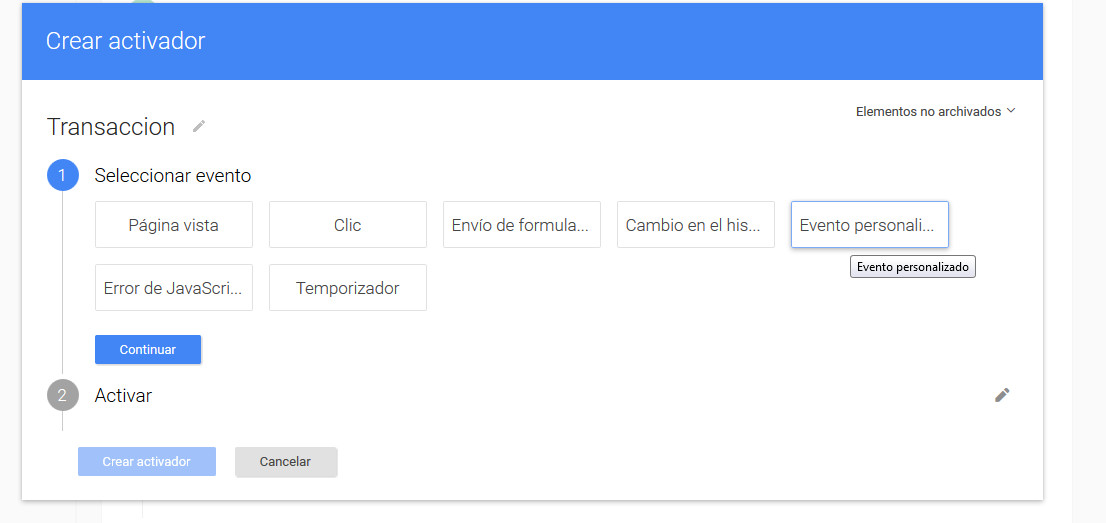
Al hacer click en Más, se abre el panel de activadores. Hacemos click en Nuevo para crear un activador para las transacciones.
Seleccionamos Evento Personalizado.
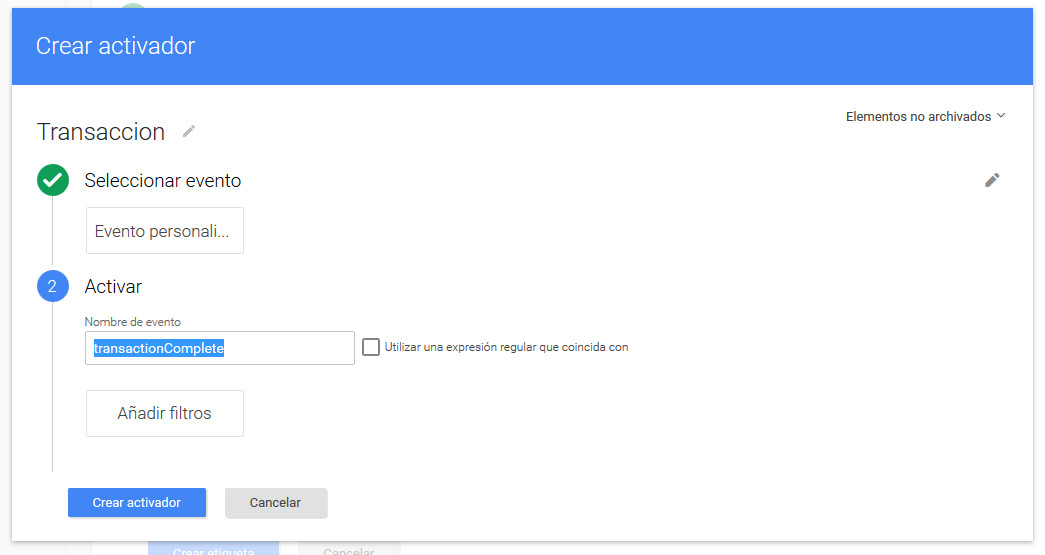
Le damos un nombre al activador y en Activar/Nombre de evento introducimos un identificado para el evento, por ejemplo transactionComplete
Después de crear el activador finalizamos la creación de la etiqueta Transacciones.
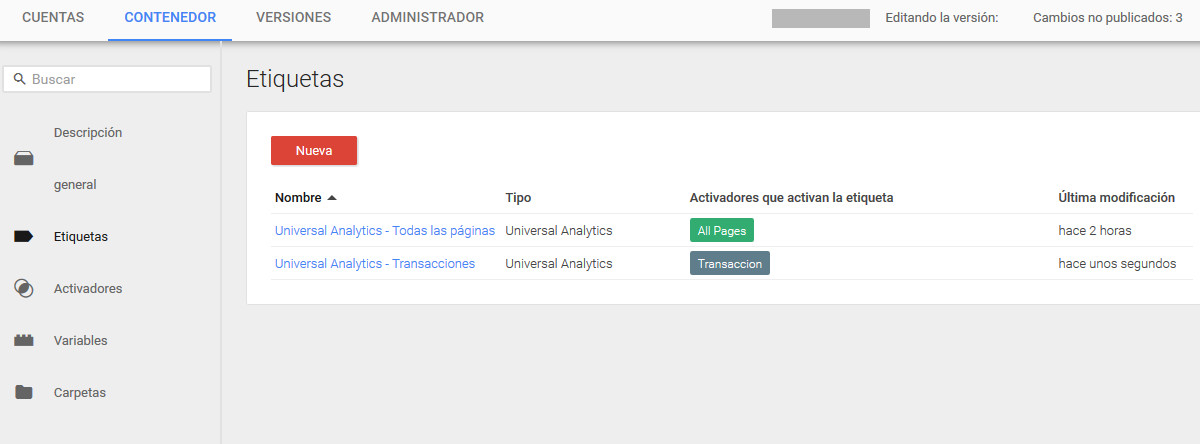
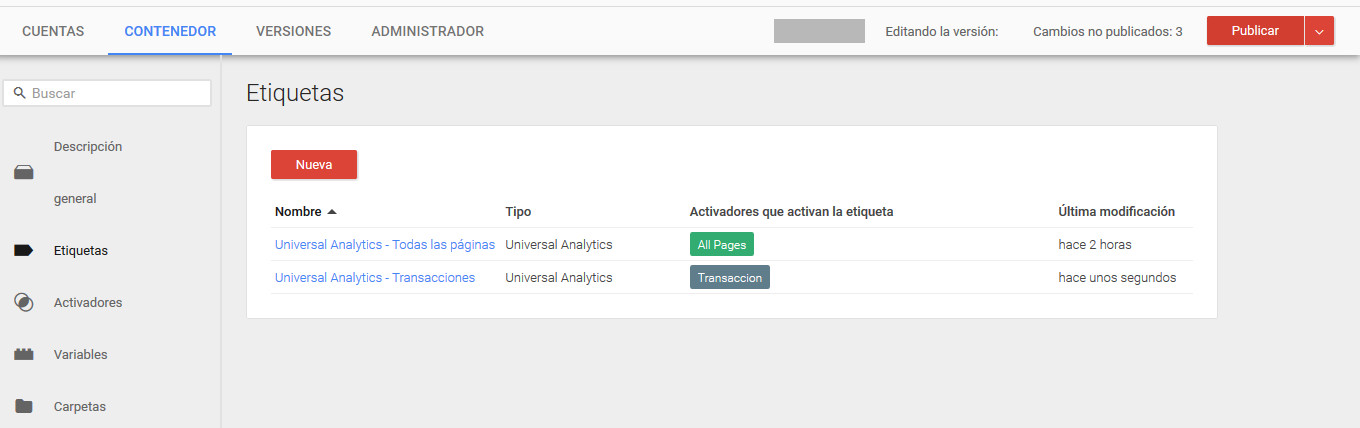
En el panel de control en Etiquetas, ahora aparecerán las dos etiquetas que has creado; la que monitoriza las visitas en todas las páginas y la que monitoriza las transacciones que se realizan y que es activada mediante el activador personalizado de tipo Transaccion
Acabamos de ver cómo crear el disparador que se activa cada vez que se produce un evento de tipo transactionComplete.
Ahora queda definir ese evento en alguna parte del código de Prestashop, de lo contrario el evento nunca se producirá y el disparador tampoco se activará, por lo que no rastrearíamos las transacciones.
En Prestashop, cuando se realiza un pedido, el archivo que se procesa es order-confirmation.tpl y la llamada a este archivo se realiza desde otro archivo, esta vez PHP, llamado OrderConfirmationController.php.
El archivo order-confirmation.tpl se encuentra en el directorio /themes/tu-theme-prestashop/
El archivo OrderConfirmationController.php se encuentra en la carpeta controllers/front
order-confirmation.tpl
Descarga por FTP el archivo y edítalo con el bloc de notas o cualquier otro editor de texto.
Al final del archivo pega el siguiente código para que Prestashop envíe los datos de transacciones a Google Tag Manager.
<!– GOOGLE TAG MANAGER – TRANSACCIONES –>
{literal}
<script type=»text/javascript»>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
‘transactionId’: ‘{/literal}{$id_pedido}{literal}’,
‘transactionTotal’: {/literal}{$total_a_pagar}{literal},
‘transactionTax’: {/literal}{$impuestos}{literal},
‘transactionShipping’: {/literal}{$gastos_envio}{literal},
‘transactionProducts’: [{/literal}{foreach from=$productos item=producto name=productos}{literal}
{
‘sku’: ‘{/literal}{$producto.id_product}{literal}’,
‘name’: ‘{/literal}{$producto.name}{literal}’,
‘price’: {/literal}{$producto.price_wt}{literal},
‘quantity’: {/literal}{$producto.quantity}{literal}
}{/literal}{if $smarty.foreach.productos.iteration != $productos|@count}{literal},{/literal}{/if}{literal}
{/literal}{/foreach}],{literal}
‘event’: ‘transactionComplete’
})
</script>
{/literal}
<!– GOOGLE TAG MANAGER – TRANSACCIONES –>
OrderConfirmationController.php
Descarga por FTP el archivo y edítalo con el bloc de notas o cualquier otro editor de texto.
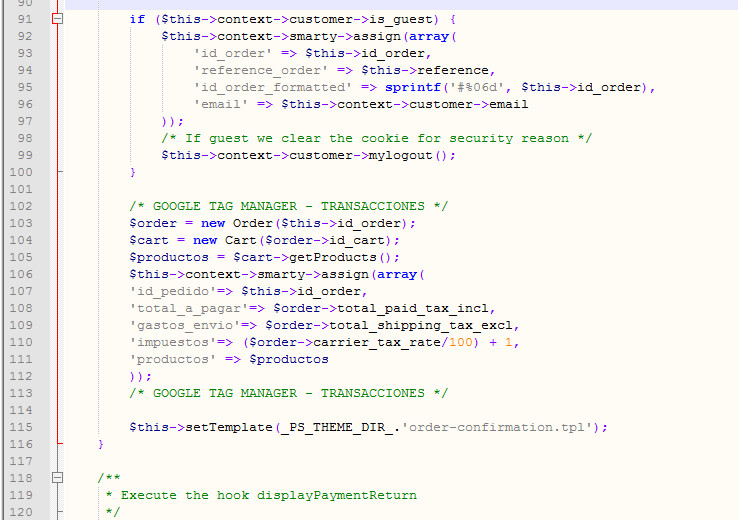
Busca la línea $this->setTemplate(_PS_THEME_DIR_.’order-confirmation.tpl’); y pega justo antes de esa línea el código que aparece a continuación.
/* GOOGLE TAG MANAGER – TRANSACCIONES */
$order = new Order($this->id_order);
$cart = new Cart($order->id_cart);
$productos = $cart->getProducts();
$this->context->smarty->assign(array(
‘id_pedido’=> $this->id_order,
‘total_a_pagar’=> $order->total_paid_tax_incl,
‘gastos_envio’=> $order->total_shipping_tax_excl,
‘impuestos’=> ($order->carrier_tax_rate/100) + 1,
‘productos’ => $productos
));
/* GOOGLE TAG MANAGER – TRANSACCIONES */
El contenido del archivo quedaría de la siguiente forma.
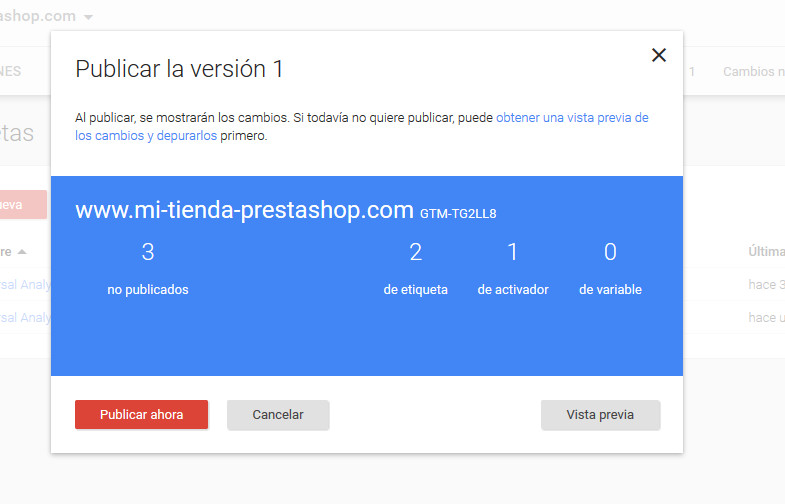
Con todo esto tan sólo nos queda publicar las etiquetas y el contenedor desde Google Tag Manager.
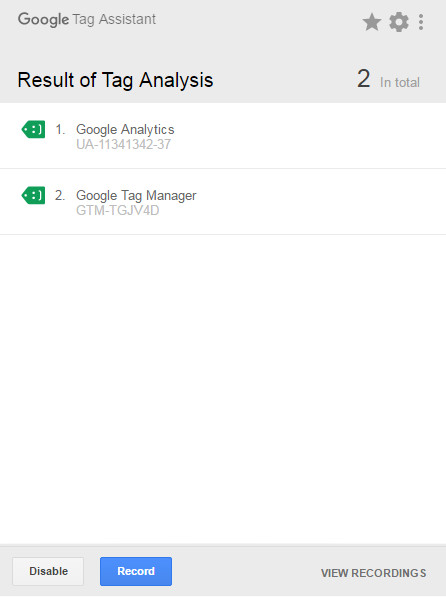
Puedes comprobar si las etiquetas de Google Tag Manager están bien configuradas utilizando la extensión Tag Assistant de Chrome.
A partir de ahora ya podrás contabilizar desde Google Analytics las visitas en tu Tienda Prestashop e información relacionada con las transacciones que se realizan y los pedidos de tus clientes.
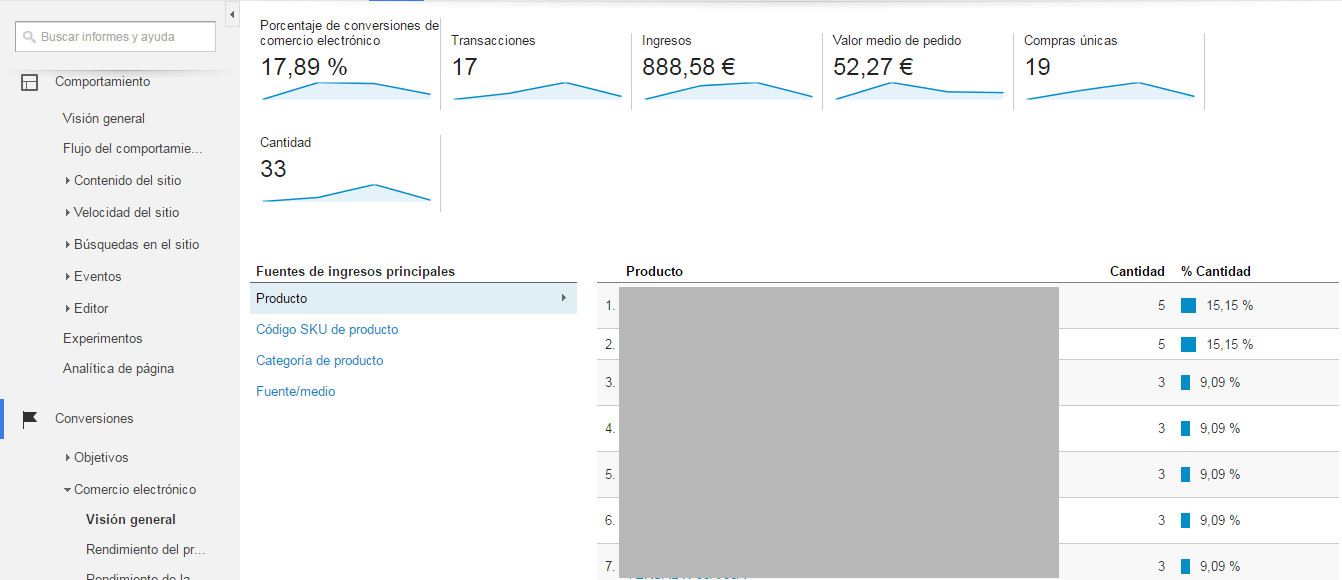
Para consultar las transacciones que se realizan en tu Tienda Online dirígete a Conversiones/Comercio electrónico en tu cuenta de Google Analytics.
Esta funcionalidad es muy interesante ya que te permitirá saber de dónde proceden las compras, cual es el rendimiento de los productos que vendes, desde que dispositivo se realizan (sobremesa o móviles)…, y en consecuencia tomar decisiones estratégicas respecto a tu negocio.
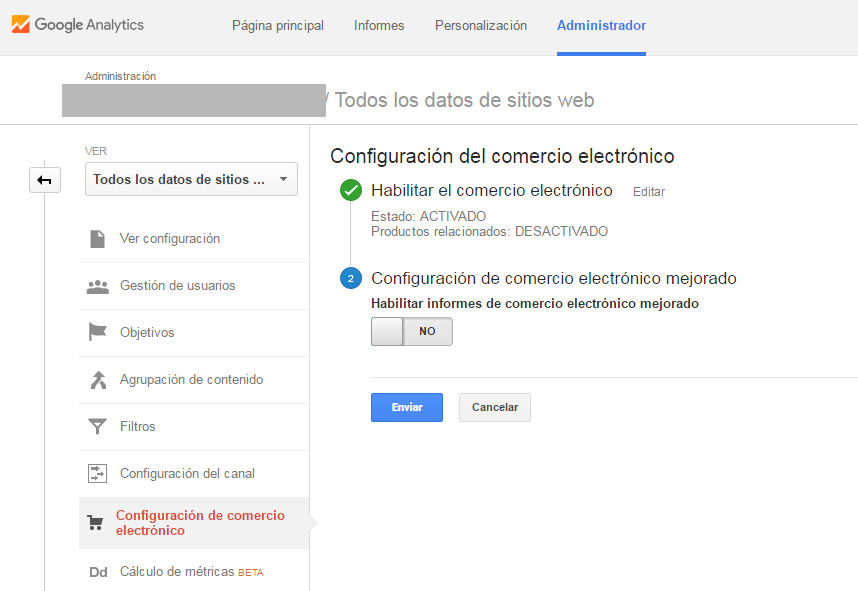
Recuerda que para que Google Analytics registre las transacciones en tu Tienda Online Prestashop, tienes que tener habilitada la opción de Comercio Electrónico en tu cuenta de Google Analytics.
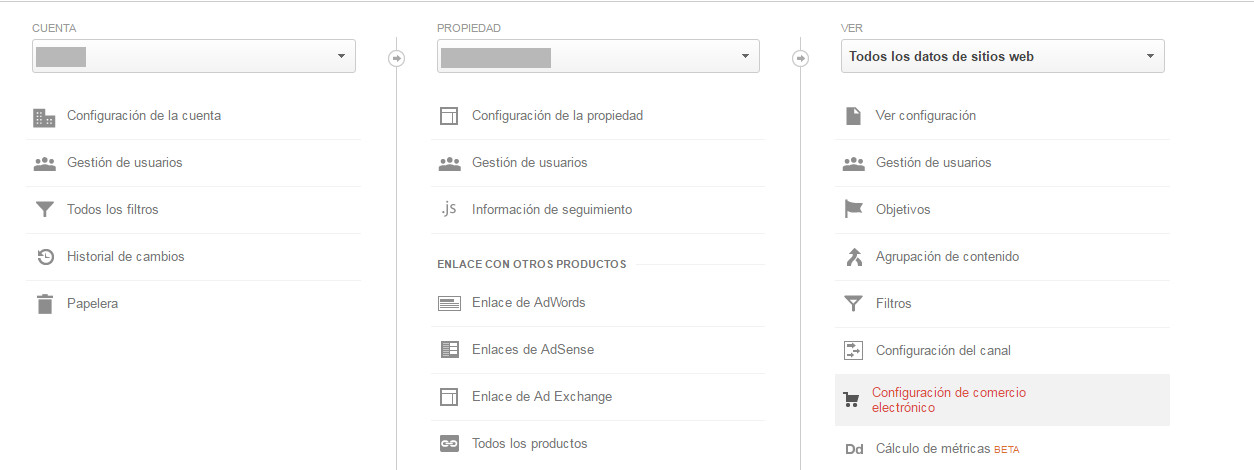
Esto puedes comprobarlo accediendo al Administrador de Analytics, y en Ver seleccionar la opción Configuración de comercio electrónico.
Cómo usar Google Tag Manager en Prestashop para medir las ventas desde PayPal
Si queremos registrar también los pagos desde PayPal, tenemos que seguir un proceso muy similar al anterior pero con los siguientes cambios.
Creamos otra etiqueta que registre transacciones (por ejemplo Universal Analytics – Trransacciones PayPal) y que se active con otro evento diferente.
Si antes habíamos creado el evento transactionComplete ahora podremos crear otro evento con nombre transactionCompletePayPal para diferenciarlo del anterior.
Tendremos que editar los archivos que registran las transacciones en PayPal, y que en este caso son:
Submit.php
Este archivo se encuentra en el directorio modules/paypal/controllers/front
Busca la línea $this->setTemplate(‘order-confirmation.tpl’); y pega justo antes de esa línea el código que aparece a continuación.
/* GOOGLE TAG MANAGER – TRANSACCIONES PAYPAL*/
$order = new Order($this->id_order);
$cart = new Cart($order->id_cart);
$productos = $cart->getProducts();
$this->context->smarty->assign(array(
‘id_pedido’=> $this->id_order,
‘total_a_pagar’=> $order->total_paid_tax_incl,
‘gastos_envio’=> $order->total_shipping_tax_excl,
‘impuestos’=> ($order->carrier_tax_rate/100) + 1,
‘productos’ => $productos
));
/* GOOGLE TAG MANAGER – TRANSACCIONES PAYPAL*/
order-confirmation.tpl
Este archivo se encuentra en el directorio modules/paypal/views/templates/front
Al final del archivo pega el siguiente código para que Prestashop envíe los datos de transacciones de PayPal a Google Tag Manager.
<!– GOOGLE TAG MANAGER – TRANSACCIONES PAYPAL–>
{literal}
<script type=»text/javascript»>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
‘transactionId’: ‘{/literal}{$id_pedido}{literal}’,
‘transactionTotal’: {/literal}{$total_a_pagar}{literal},
‘transactionTax’: {/literal}{$impuestos}{literal},
‘transactionShipping’: {/literal}{$gastos_envio}{literal},
‘transactionProducts’: [{/literal}{foreach from=$productos item=producto name=productos}{literal}
{
‘sku’: ‘{/literal}{$producto.id_product}{literal}’,
‘name’: ‘{/literal}{$producto.name}{literal}’,
‘price’: {/literal}{$producto.price_wt}{literal},
‘quantity’: {/literal}{$producto.quantity}{literal}
}{/literal}{if $smarty.foreach.productos.iteration != $productos|@count}{literal},{/literal}{/if}{literal}
{/literal}{/foreach}],{literal}
‘event’: ‘transactionCompletePayPal’
})
</script>
{/literal}
<!– GOOGLE TAG MANAGER – TRANSACCIONES PAYPAL–>
httpv://www.youtube.com/watch?v=O2Knq7vDID
Conclusión
Google Tag Manager es un sistema de administración de etiquetas que está pensado para gestionar los snippets de código de servicios de terceros, en nuestra web de una forma mucho más organizada y cómoda.
Para utilizar Google Tag Manager con Google Analytics en Prestashop y simplemente tenemos que darnos de alta e introducir el código de Tag Manager en el header.tpl de nuestra Tienda Online.
Si además queremos medir las transacciones y pagos mediante PayPal de nuestra tienda Prestashop, tendremos que modificar unos archivos específicos para recoger los datos de la transacción y enviarlos a Google Analytics mediante Tag Manager.
Y tú ¿ya has implementado Google Tag Manager en tu Tienda Prestashop? ¿Qué te ha parecido?