Configurar las imágenes en Prestashop 1.7
Es bastante frecuente en quienes tienen una tienda realizada con Prestashop 1.7, utilizar una configuración incorrecta para las imágenes y de la plantilla.
Estos errores en la configuración de Prestashop 1.7 ocasionan dos problemas graves que afectan el funcionamiento del ecommerce. El primero de ellos, un mayor tiempo de carga de la página. Y, el segundo, es que se produce un excesivo consumo de espacio en el servidor, por lo que será necesario contratar planes de alojamiento de mayor capacidad.
Debes considerar que las imágenes que subes a Prestashop cambian automáticamente el tamaño a fin de adaptarlo a todas las versiones y con diferentes propósitos. En este sentido es de vital importancia optar por imágenes de calidad que permitan que se utilicen en diferentes áreas de manera correcta.
Recuerda que el aspecto más importante es el relacionado con las dimensiones, por ello debes recurrir a las correctas para evitar los molestos espacios en blanco que normalmente tienen las imágenes redimensionadas.

Indice
¿Cómo solucionar los errores de configuración de Prestashop?
Si deseas resolver los problemas de configuración, es necesario que compruebes el tamaño de las imágenes que estas utilizando. Para ello accede a Prestashop al apartado Diseño y ve a la sección Ajuste de imágenes.
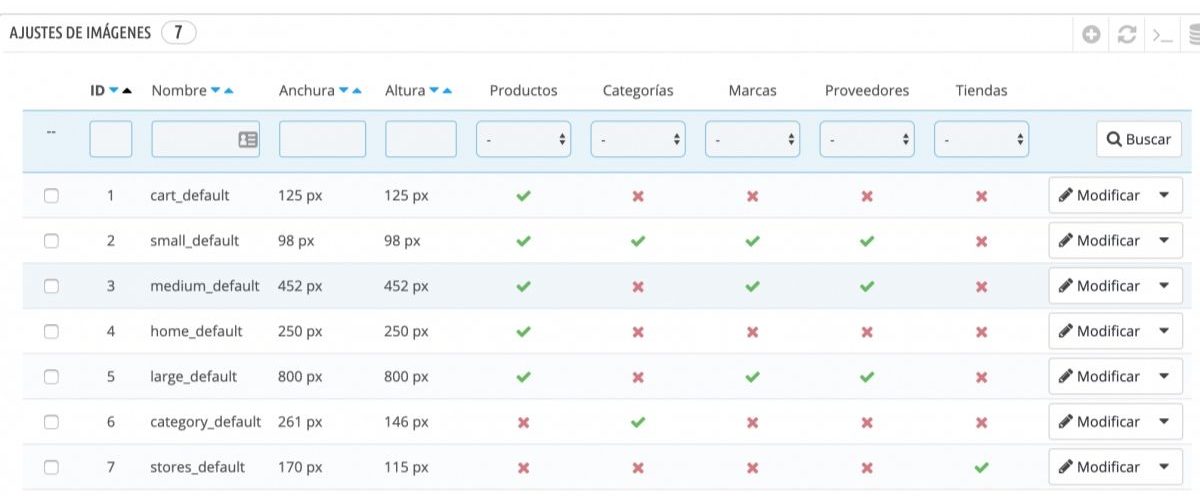
A continuación podrás observar una tabla con información de una imagen en la que podrás apreciar que una misma imagen está disponible en diferentes tamaños así como el lugar en donde están siendo utilizadas. El tamaño está definido en anchura por píxeles (px) y el lugar en donde se utilizan está indicado con una marca en color verde. (Ver Imágen Nro. 1)

Optimización
Para optimizar las páginas en las que utilizas las imágenes es necesario definir su tamaño y las dimensiones adecuados en función de las páginas en que se utilizarán. En líneas generales, tomando como referencia la «Imagen Nro. 1: Ajustes de imágenes», debemos tener en cuenta estas especificaciones:
- 1-2 para categorías
- 3-4 para productos
- 1 para marcas, proveedores y tiendas
Como puede apreciarse en la «Imagen Nro. 1» hay siete ítem de la misma imagen de diferentes tamaños, algunas de ellas con una diferencia mínima en cuanto a píxeles. Por tanto podría eliminarse alguna, para de esta manera ahorrar aproximadamente un 20% del espacio en el servidor.
Si deseas añadir un tipo de imagen nuevo, solo haz clic en «añadir nuevo tipo de imagen». A continuación indica el nombre del nuevo tipo de imagen, establece sus dimensiones (anchura/altura) en píxeles y establece en qué tipo de contenido la vas a aplicar. Finalmente acepta la inclusión de la imagen haciendo clic en el botón «guardar».
Personalizar las imágenes en la template
Al eliminar un tamaño de imagen deberás verificar la plantilla a fin de determinar si está funcionando adecuadamente. Para ello revisa el historial de pedidos, el carrito de compras, las plantillas de pedidos, a fin de verificar los lugares en que la imagen eliminada pueda estar incluida.
A continuación accede al TPL y sustituye la variable del nombre de la foto eliminada por la que deseas utilizar. Es importante considerar que si tu contenedor es de 800×800 no requieres una imagen de un tamaño superior a ese. Utiliza los tamaños adecuados para maximizar el proceso y disminuir los tiempos de carga.
Configurar la resolución y tipos de imágenes
Cumplidos los pasos anteriores deberás configurar la resolución de las imágenes. Tendrás que elegir si deseas mayor velocidad y rendimiento o si optarás por tener mayor calidad de visualización. Es recomendable que establezcas un equilibrio, ya que no servirá de nada contar con imágenes de una calidad óptima si tu tienda no cargará rápidamente.
A fin de optimizar la resolución y tipos de imágenes utiliza los siguientes parámetros:
- Formato de imágen: Si bien el formato idóneo es JPEG por su nivel de compresión, establece formato PNG, aunque debes indicar al cliente que utilice formato jpg.
- Compresión jpeg: Establece un rango inicial de entre 70-80%. No es recomendable que sea inferior a este porcentaje ya que puede producirse perdida de la calidad
- Compresión png: Configura este valor como mínimo en 6, un valor menor causará perdida de la calidad en las imágenes de este formato.
- Generar imágenes basadas en un lado de la imagen de origen: Este ítem puede configurarse de tres maneras. Selecciona la opción automático para que las dimensiones se ajusten para maximizar el espacio que utilizan en el frame.
- Tamaño máximo de archivo de las imágenes de personalización del producto: Su valor por defecto es de 8,388,608 bytes, es decir 8 Mb. Puedes incrementar este valor, pero asegúrate de que tu PHP permita cargar archivos más grandes. No consideramos que sea una buena idea permitir que suban imágenes de gran tamaño.
- Generar imágenes de alta resolución: Esta opción permite que las imágenes se visualicen de manera adecuada en los dispositivos de alta resolución. Ten en cuenta que creará nuevos archivos con una resolución dos veces superior.
Regenerar Miniaturas
En caso de que quieras regenerar las miniaturas de las imágenes, esta opción te permite realizarlo de manera simultánea y para un tipo de contenido específico. Para ello selecciona el tipo de contenido donde las imágenes deben regenerarse. A continuación elige si deseas eliminar las imágenes anteriores y haz clic en «Regenerar Miniaturas».

Imágenes por defecto de Prestashop
El primer requisito es que las imágenes que cargues en el backoffice de Prestashop tengan formato .jpeg o .png. Por ello si tu editor de imágenes no permite el almacenamiento en dichos formatos, será necesario importarlas a estos tipos de archivo.
Banner
Uno de los primeros elementos que se pueden apreciar en la tienda online Prestashop 1.7 es bloque de banner. Este se muestra en el área superior de tu web. Está zona es ideal para anunciar las promociones más importantes de tu tienda ya que es un área de gran visibilidad. El tamaño recomendado para los banner es de 1110 x 214 píxeles.
Logotipo
El logotipo es una de las imágenes más relevantes de tu web. Las dimensiones pueden variar dependiendo del diseño del mismo. Es recomendable utilizar una altura de 40 píxeles y una anchura de 200.
Slider
Los slider son muy atractivos y son un elemento de gran visibilidad. Si bien, para una página optimizada al SEO, no es recomendable debido a que desmejoran la velocidad de carga, es un elemento que te permite destacar imágenes y añadirles movimientos, lo cual captará la atención de los usuarios.
Si decides utilizar un slider en tu página de inicio, es recomendable que coloques un mínimo de 3 y un máximo de 7 imágenes. Añade texto a tus imágenes de manera que los motores de búsqueda no lo detecten, mediante la superposición de texto incorporada.
En cuanto al formato, el tamaño recomendado es de 1110 x 340 pixeles. Destaca el texto con la herramienta de formato de encabezados. Si deseas utilizar texto en color blanco, la imagen debe ser de un tono oscuro para facilitar la lectura.
Fotografía de los productos
Las imágenes que utilices para promocionar tus productos deben ser de calidad y se utilizarán en todo tu ecommerce en diferentes tamaños. Prestashop cambiará automáticamente el tamaño por lo que no tendrás que preocuparte. Es recomendable que utilices imágenes de 800 x 800 píxeles.
Marca de agua
Utilizar una marca de agua en tus fotografías es una excelente opción para que otras personas no se lleven el crédito. La marca de agua debe ser guardada en formato .gif . El tamaño y la posición de la marca de agua es tu decisión, solo asegúrate de no quitarle valor a los productos. Puedes cambiar la opacidad de la marca de agua a través del módulo incorporado.
Personalizar tu eCommerce, mediante la configuración de las imágenes, te permitirá un tiempo de carga más rápida y el ahorro de espacio en tu servidor.
Sigue nuestros consejos para definir los formatos y tamaños de imágenes adecuados. Utiliza los tonos de tu marca y recuerda recurrir a imágenes de calidad, preferiblemente profesionales, lo que te ayudará a fidelizar al público y a convencerlos de la calidad de tus productos.
Recomendaciones finales
Como ves, configurar las imágenes en Prestashop 1.7 es bastante sencillo. Pero es posible que tu tienda requiera otras optimizaciones para funcionar a tope y convertir más. Si es el caso, puedes contratar un equipo de expertos como el de Initcoms aún si no cuentas con un gran presupuesto para una tienda online de altas prestaciones. Podemos, por un precio muy asequible, mejorar todos los aspectos técnicos de tu tienda y sugerir otras mejoras. Así que no dudes en ponerte en contacto.