Mejora la velocidad de tu web con CloudFlare
En este post vamos a ver como crear una cuenta gratuita en CloudFlare y configurarla para que la velocidad de carga de nuestro sitio aumente gracias a este servicio.
Hace poco ya hablamos del CDN de Google Google Hosted Libraries y como podía ayudarnos a aumentar la velocidad de carga de nuestro sitio web y también vimos algunos consejos para mejorar la usabilidad.
Mejora la velocidad de tu web con CloudFlare
Recordamos que un CDN es una red de servidores que contiene copias del contenido estático de nuestro sitio web.
Cuando un usuario intenta acceder a nuestro sitio web, si existe un servidor del CDN que se encuentre más próximo al usuario, el acceso se realizará sobre ese servidor próximo y no sobre el nuestro.
Con esto conseguimos:
- Reducir el número de accesos sobre nuestro servidor, evitando los cuellos de botella en el mismo.
- Los usuarios que se encuentren lejos físicamente de nuestro servidor accederán a otros servidores más próximos (los del CDN) para descargar el contenido de nuestro sitio web.
¿Qué contenido se copiará en el CDN?
Normalmente lo usaremos con cualquier contenido estático como CSS, JavaScript, imágenes, PDFs…
¿Cómo creamos una cuenta y la configuramos en CloudFlare?
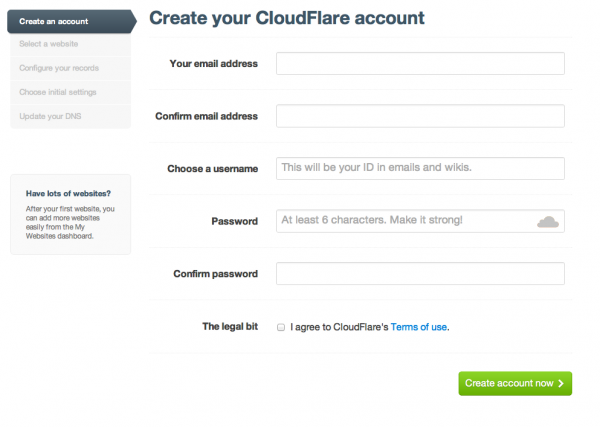
El servicio nos ofrece diferentes planes o tipos de cuenta, existiendo el CloudFlare Free, gratuito.
Registraremos el dominio para el cual queremos activar el servicio
El servicio realizará un escaneo sobre el dominio para buscar los DNS
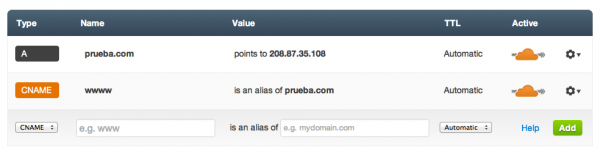
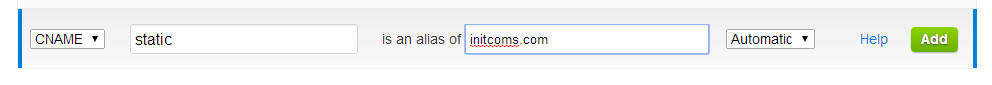
Ahora tendremos que crear y configurar los registros de DNS de la siguiente manera
Dejamos la configuración por defecto y continuamos
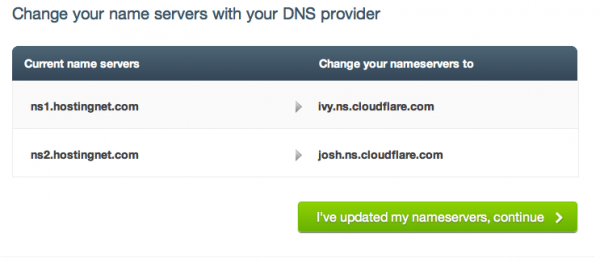
Finalmente nos dice a qué DNS debemos apuntar nuestro dominio.
Con esto ya tenemos configurado CloudFlare, ahora sólo falta indicar qué archivos queremos que se copien al CDN para ser descargados por los usuarios cada vez que visiten nuestro sitio web.
Crearemos dos subdominios para dos tipos de archivos estáticos:
static.initcoms.com : Subdominio para acceder a los archivos JS y CSS.
img.initcoms.com : Subdominio para acceder a las imágenes.
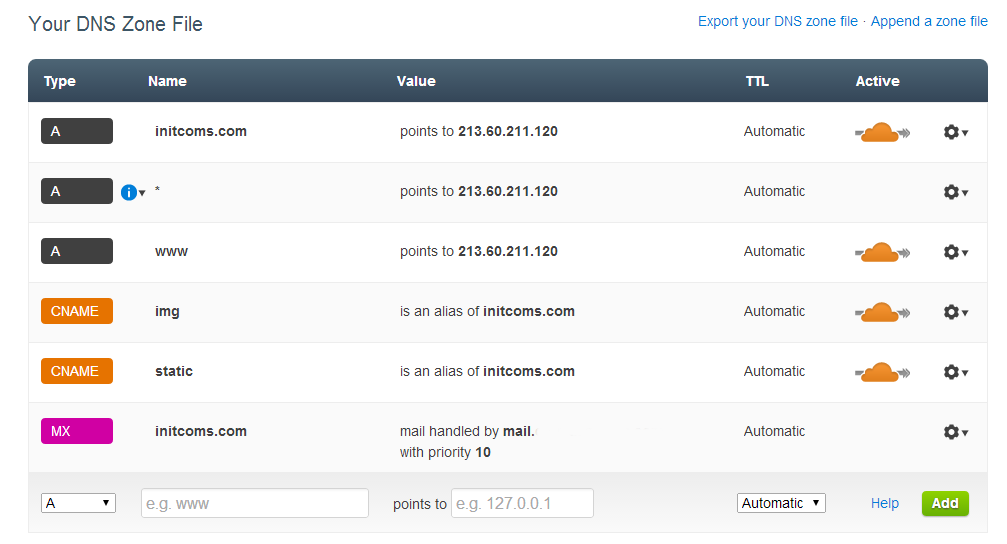
Quedando finalmente de esta manera.
Ahora tendremos que realizar un pequeño cambio desde el panel de control de nuestro alojamiento indicando:
- La carpeta donde tenemos nuestros CSS y JSS (en nuestro caso /Content/) que apunte al subdominio static.initcoms.com.
- La carpeta donde tenemos nuestras imágenes (en nuestro caso (imagenes/) que apunte al subdominio img.initcoms.com.
##
Con esto ya tenemos nuestro CND gratuito CloudFlare, configurado y listo para ser utilizado con nuestro sitio web.