Qué es AMP – Accelerated Mobile Pages
Desde hace un tiempo, se viene hablando de algo llamado AMP – Accelerated Mobile Pages-, un proyecto presentado por Google en octubre de 2015.
Pero ¿qué es esto del AMP? ¿Es bueno para el posicionamiento? ¿Deberías implementarlo en tu web? ¿Es fácil de implementar? ¿Por qué es importante?
En este artículo vamos a ver en qué consiste todo esto del AMP y en qué va a afectar a tu web.
Indice
Que son las páginas AMP – Acelerated Mobile Pages
Las páginas AMP o Accelerated Mobile Pages, es un proyecto open-source de Google, Twitter y otras compañías importantes diseñado para crear páginas para dispositivos móviles con una velocidad de carga muy elevada.
Consisten básicamente en una versión muy ligera y simplificada de página HTML para que el contenido de esa página necesite muchísimo menos tiempo en cargar. Según algunas pruebas que se han hecho utilizando la métrica Speed Index las páginas AMP pueden llegar a ser entre un 15% y un 85% más rápidas que las páginas web normales.
Como una imagen vale más que mil palabras te dejamos un esquema (haz click para ampliarlo) y un vídeo de MOZ en el que explican en qué consisten las páginas AMP
¿Por qué las páginas AMP son tan rápidas?
Como ya hemos dicho se trata de una versión HTML simplificada y muy ligera.
Esto implica que determinados tags HTML no están permitidos (por ejemplo los forms).
Además también necesitas utilizar un código CSS ligero y específico por lo que determinados estilos CSS también se quedan fuera.
Por último, si eres un fan de JavaScript, traigo malas noticias, su uso no está permitido y únicamente puedes utilizar algunas librerías concretas y muy específicas de AMP, para permitirte ciertas cosas como Lazy Loading.
Con las páginas AMP todo está pensado en pro de la facilidad de lectura y velocidad.
Por ejemplo, una imagen no carga hasta que has hecho scroll y esa imagen aparece en pantalla – todo eso controlado desde JavaScript.
Otra de las características importantes y destacables de las páginas AMP es que están pensadas para ser totalmente cacheables, es decir que Google pueda almacenar en caché el contenido completo de esa página, de forma que el usuario ya no tenga que descargarla desde tu servidor; todo en pro de la velocidad.
Según algunas pruebas iniciales, las páginas AMP pueden llegar a tener una velocidad 4 veces superior y reducir en 8 veces los datos utilizados frente a las páginas optimizadas para móviles que no son AMP.
Típicamente una página AMP tarda menos de medio segundo en cargar completamente frente a los 3 segundos promedio habituales.
¿Cómo funcionan las páginas AMP?
Ya vimos que las páginas AMP prescinden de casi todos los elementos JavaScript y algunos CSS, por lo que las páginas que más sentido tiene convertir o crear en AMP son las páginas de portales de noticias, blogs…todas aquellas en donde predomine el texto y podamos prescindir de JavaScript y determinados elementos CSS.
Por un lado tenemos la versión ligera y simplificada, de la que ya hemos hablado.
Para ello tendremos que seguir la estructura la especificación y estructura AMP a la hora de crear nuestras páginas.
Por otro lado se encuentra todo lo referente al tema de la caché.
Una vez las páginas AMP hayan sido validadas estás se almacenarán en la caché de Google -gstatic.com- para se distribuídas más rápidamente a los usuarios.
Ambas versiones AMP -la almacenada por Google y almacenada en tu propio servidor- contendrán una etiqueta rel canonical hacia la versión original de esa página.
Una de las características que hemos visto, es que todo lo referente a JavaScript se queda fuera. ¿pero entonces cómo vamos a integrar Analytics y otros servicios en estas páginas?
Con las páginas AMP la manera de hacerlo -por ahora- es a través de un pixel de seguimiento, con el que podrás seguir utilizando Analytics sin problemas e incluso anuncios apuntando hacia estas páginas.
Restricciones de las páginas AMP
Para que las páginas AMP sean muy ligeras y rápidas tienes que aplicar ciertas restricciones, estas son algunas de las más importantes:
- Tan sólo se permite JavaScript de AMP.
- No se permiten elementos de entrada de datos («input», «textarea», «checkboxes», etc.)
- Los estilos CSS no deben de exceder los 50KB y tienen que ser declarados en una etiqueta de la cabecera.
- Algunas etiquetas HTML habituales no son válidas y son reemplazadas por su versión AMP.
«amp-img» reemplazando a la etiqueta «img», «amp-youtube» para insertar vídeos desde youtube…
¿Las páginas AMP mejoran el posicionamiento?
Por lo de pronto AMP es para móvil, su propio nombre lo indica Accelerated Mobile Pages, por lo que es en la navegación móvil en donde apreciaremos sus ventajas.
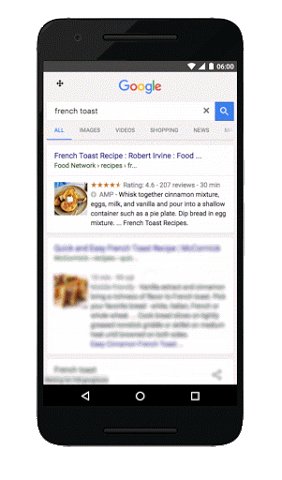
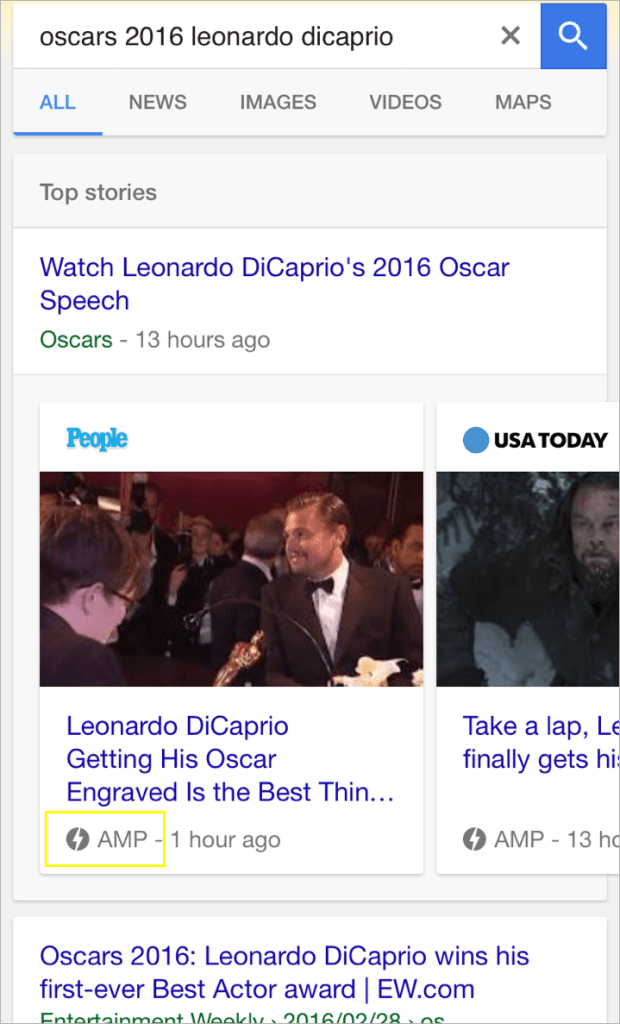
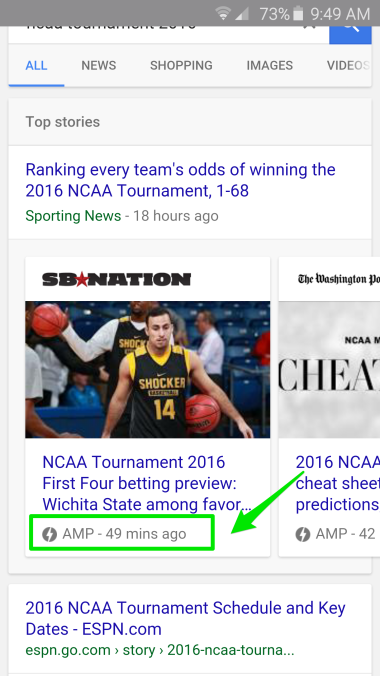
Podemos identificar este tipo de páginas en los resultados de búsqueda por el símbolo AMP que aparece debajo de cada una de ellas.
Para acceder la versión AMP de una página simplemente tienes que introducir /amp al final de la URL.
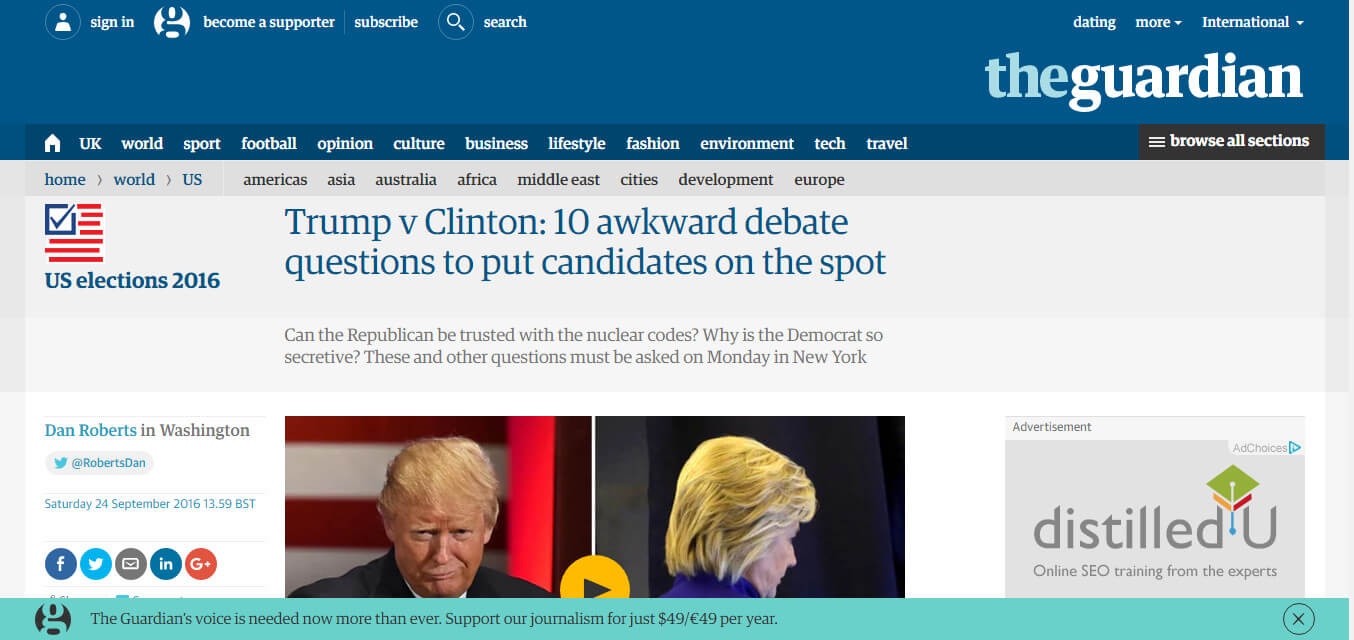
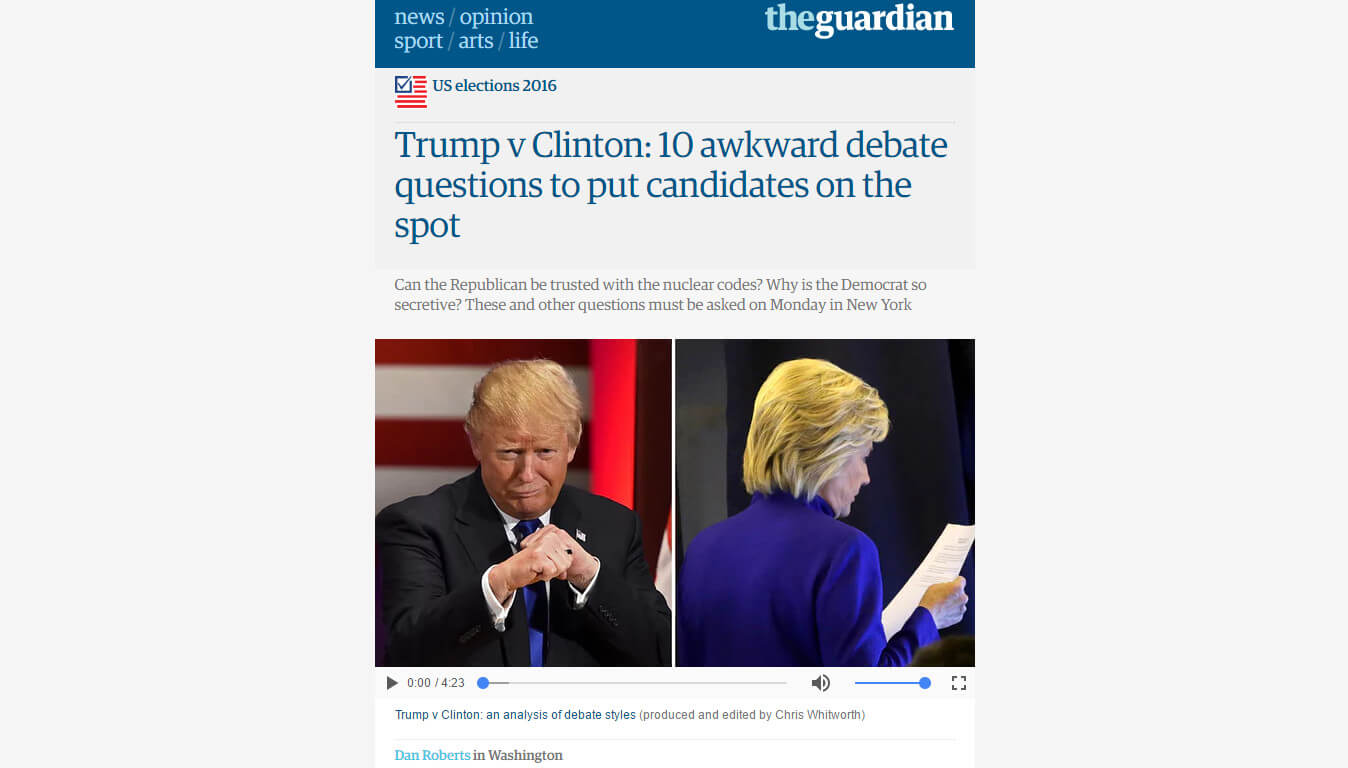
En las siguientes capturas puedes ver la diferencia entre una noticia del diario TheGuardian en HTML normal y la misma noticia en una página AMP.
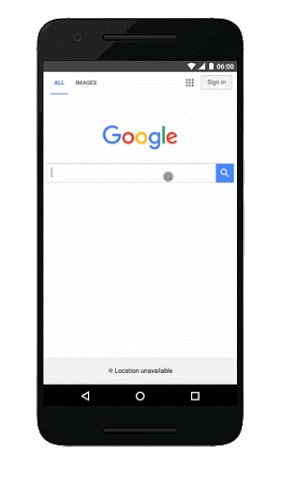
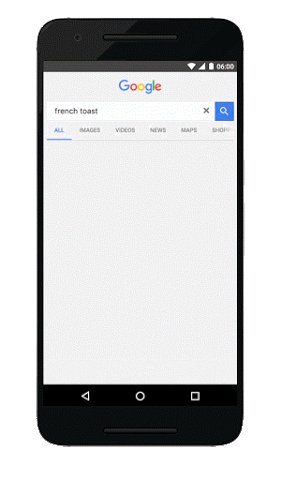
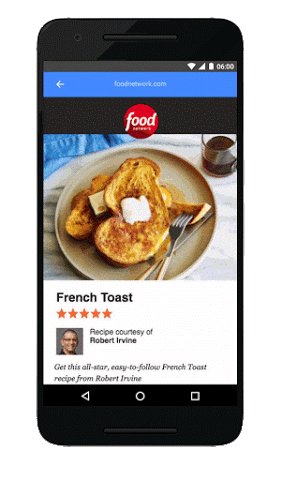
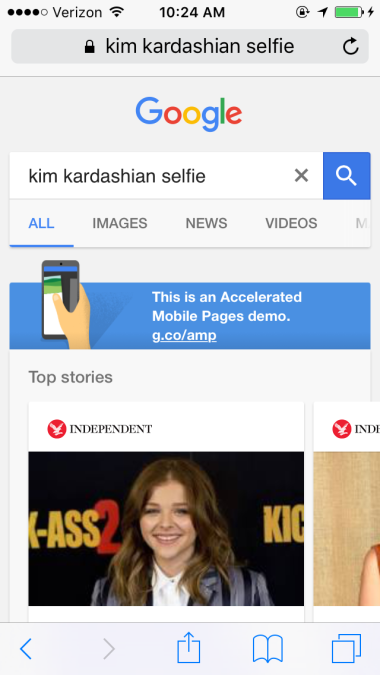
Si quieres hacer una prueba desde tu móvil accede a g.co/ampdemo
Realiza la búsqueda «Kim Kardashian nude selfie».
Puedes probar cualquier otra búsqueda pero la mayor parte de ellas no devolverán páginas AMP en sus resultados.
Puedes ver que las páginas AMP cargan increíblemente rápido, de forma inmediata.
Vale ¿pero las páginas AMP afectan al SEO?
Según un Google+ Hangout reciente de John Mueller, analista de Webmaster Trends para Google, AMP no es un factor que influya en el posicionamiento, al menos por ahora.
Sin embargo, volvemos a lo de siempre, AMP sí influye en el número de clicks, impresiones, experiencia de usuario…y sabemos que todo esto sí afecta al SEO.
Una vez que los usuarios se familiaricen con las páginas AMP, lo que son y su increíble rapidez ¿en qué páginas crees que preferirán hacer click?
Además otro factor a tener en cuenta es que por ahora, el carrusel de páginas AMP aparece en la parte superior de los resultados de búsqueda, por lo que el resto de páginas ven desplazada su posición en las SERP.
Desde Search Engine Journal hacen una serie de recomendaciones a la hora de crear una página AMP:
- Título: Uno de los elementos más importantes. Crear un título directo y persuasivo.
- Imagen: Buscar o diseñar una imagen original y que capture la atención del usuario.
- Primeras 100 palabras: Las primeras 100 palabras son fundamentales para describir el contenido de la página de forma precisa y conseguir el click del usuario.
Cómo crear una página AMP
Si quieres crear una página AMP te recomiendo que revises y completes este tutorial para familiarizarte con todas las restricciones y posibilidades del lenguaje. Con este tutorial aprenderás a:
- Crear tu primera página con extensión AMP HTML
- Añadir una imagen
- Hacer una preview de la página antes de publicarla
- Validarla con el validador de Google
- Prepararla para publicarla
Cómo crear una página AMP en tu sitio web WordPress
1. Instala y activa el plugin oficial de AMP para WordPress.
2. Una vez activo ya se podrá acceder a las versiones AMP de tus entradas añadiendo a la URL /amp/ o ?amp=1, dependiendo de tu estructura de enlaces permanentes (permalinks)
3. Añade la siguientes líneas a tu archivo .htaccess para redirigir los dispositivos móviles a las versiones AMP de tu contenido:
RewriteEngine On
RewriteCond %{REQUEST_URI} !/amp$ [NC]
RewriteCond %{HTTP_USER_AGENT} (android|blackberry|googlebot\-mobile|iemobile|iphone|ipod|\#opera\ mobile|palmos|webos) [NC]
RewriteRule ^([a-zA-Z0-9-]+)([\/]*)$ https://misitio.com/$1/amp [L,R=302]
4. Edita el CSS para adaptar el aspecto de las páginas AMP a tus gustos y necesidades. Lo encontrarás en el archivo template.php de la carpeta /wp-content/plugins/amp/.
Para comprobar que el plugin está funcionando correctamente simplemente accede a tu sitio web e introduce /amp al final de cada URL para que cargue la versión AMP de la página.
Conclusión
Según Google, más del 50% de las búsquedas globales se realizan desde dispositivos móviles.
Al margen de lo que puedan aportar o no las páginas AMP o si benefician al SEO, una costa está clara, los usuarios buscan inmediatez y las páginas AMP son extraordinariamente rápidas.
¿No crees que esto es motivo suficiente para pensar en impementarlas?