Velocidad de carga web. Herramientas para hacer un test de velocidad
La velocidad de carga de tu web es fundamental para el SEO En Page e incide en el posicionamiento de tu web en los buscadores. Esto se debe a los algoritmos de Google. Por otra parte, si tu página web no carga con rapidez, afectará la experiencia de los usuarios y probablemente sea abandonada de manera inmediata. Por ello es fundamental que verifiques la velocidad de carga de tu web si quieres obtener más visitas en tu página.
Es por esta razón que hoy hablaremos sobre herramientas para realizar un test de velocidad a tu web que te permitirán establecer como de rápido carga tu web. Pero previamente es oportuno que conozcas cuales son los aspectos que inciden en la velocidad de carga de tu página.

Indice
Factores que afectan la velocidad de carga
Básicamente, la velocidad de carga se ve afectada por tres factores:
- Hosting: En el momento de elegir un alojamiento, la mejor opción es seleccionar uno que sea de calidad, que permita la optimización máxima, un adecuado tiempo de respuesta y cuente con un buen sistema operativo, procesadores y RAM. Recuerda que el hosting será determinante para que la página web funcione adecuadamente y tenga la velocidad que se requiere para favorecer el posicionamiento y la experiencia que se ofrece al usuario.
- Red: La red mediante la cual tus clientes se conectan y acceden a tu página influye en la velocidad de carga, aunque es algo que no puedes controlar. Sin embargo la red que utilizas para como centro de datos si está bajo tu control, por ello elige una que sea de calidad excepcional.
- Programación: Este aspecto se refiere al contenido y la estructura de tu web. Por ello es conveniente adquirir una plantilla optimizada o programar un diseño que de igual manera esté optimizado para un mayor rendimiento. Y si puedes, ve pensando ya en cómo actualizar Prestashop a 1.7. Esta versión constituye, sin dudas, un salto en calidad y eficiencia del código. Y además tiene mejor estructura, módulos y themes optimizados, etc.

Herramientas para hacer un test de velocidad
Existen una gran cantidad de herramientas que te permitirán realizar un test de velocidad de tu web fácilmente, algunas con más funcionalidades que otras, pero todas muy útiles.
Google Analytics
Google ofrece una cantidad de herramientas para optimizar tu web, además son fáciles de integrar a tu página y de utilizar. Además, Google es la autoridad, por ello sus herramientas deben ser consideradas. Para analizar tu web de manera integral Google Analytics es una excelente opción. No solo te aportará datos sobre la velocidad de tu web, sino que realizará una analítica completa que te será de gran utilidad.
Google Analytics te permitirá visualizar el funcionamiento de tu web de una manera global, por lo que podrás ver su comportamiento y velocidad. Además podrás determinar el tiempo medio de carga de la página, de redireccionamiento, de búsqueda de dominio, de conexión con el servidor e incluso de descarga. Si bien no ofrece recomendaciones para la optimización puedes complementarla con PageSpeed Insight, también de Google.
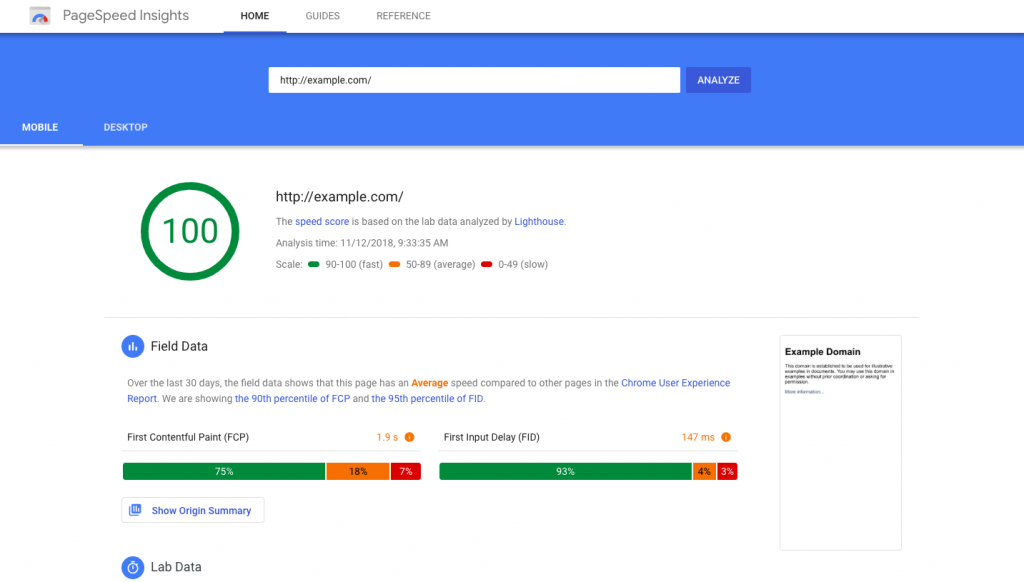
PageSpeed Insights
Esta herramienta de Google es intuitiva, versátil, de gran utilidad y muy sencilla de utilizar. Te permitirá medir la velocidad de carga de tu web tanto en ordenadores como en dispositivos móviles. Es muy amigable y te ofrece una cantidad de gráficos en porcentaje que resultan sencillos de interpretar. Adicionalmente te ofrece alternativas para mejorar tu página en caso de que pueda ser optimizada.
Test my site de Think with Google
Esta herramienta de Google, es específica para verificar la velocidad de carga en dispositivos móviles. Esta herramienta realizará el análisis mediante el navegador y te ofrecerá un reporte completo sobre tu página web. Asimismo te ofrece recomendaciones sobre los aspectos que puedes mejorar para reducir el tiempo de carga de tu web en los dispositivos móviles.
Dareboost
Con un diseño mucho más estético, diferentes gráficos e información completa, Dareboost te permite acceder a gran cantidad de datos relativos a tu página web. Particularmente, la información sobre la velocidad de carga de tu web, es muy completa y detallada. Asimismo te ofrece datos sobre los requerimientos al servidor, tamaño de la página, Validación de W3 con errores HTML y CSS, entre otras. Además, te mantendrá al tanto de todo lo que sucede en tu página, por lo que es una herramienta a considerar.
GT Metrix
GT Metrix se basa en herramientas de Google como PageSpeed Insight y de Yahoo para ofrecer una información fiable y muy completa. Te brinda información relativa a la salud de tu web y te permitirá comprobar la velocidad de carga, el impacto de cada uno de los errores y alternativas para solucionar las fallas.
Nibbler
Nibbler le otorga a tu página una puntuación del 0 al 10, en aspectos relacionados al SEO, tecnología empleada e integración con las diferentes redes sociales. Es una herramienta gratuita que te ayudará a brindar una mejor experiencia al usuario. Es muy sencilla de utilizar, solo debes escribir la URL de tu página para recibir un informe sobre tu web.
WooRank
WooRank es quizás una de las herramientas más conocidas para medir la velocidad de carga de tu página y para visualizar de manera general y detallada la información sobre la salud de tu web. Es muy completa, con un excelente diseño y fácil de utilizar. También te ofrecerá información sobre enlaces entrantes y difusión en redes sociales.
WebPagetest
WebPagetest analiza tu web para determinar la velocidad de carga tanto en ordenadores como en dispositivos móviles. Te permite elegir el navegador desde el que deseas que se realice la prueba, así como el modelo del dispositivo y la conexión.
Pingdom Tool
Pingdoom Tool, es similar a GTMetrix y también es una herramienta muy completa que te proporciona además de la velocidad de carga de tu web, los códigos de respuesta del servidor, el tamaño de la página, el tipo de contenido e incluso el número de peticiones.
Yslow
Yslow es un plugin que puedes utilizar en cualquier navegador, ya que es compatible con todos. Se basa en las reglas de Yahoo! y en las reglas predefinidas por el usuario para ofrecer sugerencias que permitan mejorar el rendimiento de la web; En su informe te ofrece un resumen de los componentes y estadísticas sobre tu web.
Dotcomtools
Esta versátil herramienta, además, de medir la velocidad de tu página, te proporciona información relativa al tiempo de carga en cada uno de los navegadores, detecta los elementos que afectan la velocidad de la web y ofrece un informe muy completo que incluye cuadros y gráficos.
Estas son algunas de las muchas herramientas disponibles para realizar test de la velocidad de carga de tu web. Si conoces alguna especialmente útil, compártela con nosotros y nuestros lectores. Pero como ya sabes, no basta únicamente con medir la velocidad de carga.
También hay que mejorarla optimizarla mediante tareas como limpiar el código HTML, CSS y JS, comprimir imágenes y vídeos sin que pierdan calidad, configurar el CMS y el servidor para que funcionen más rápido y, en caso de ser necesario, contratar un mejor hosting para Prestashop si tu web corre sobre esta plataforma. De este modo, la segunda vez que midas la velocidad de carga, verás un progreso notable.